微信web开发者工具正式版
微信web开发者工具正式版是专门为设计人员打造的微信调试工具。微信web开发者工具可以帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具中用户不仅能够进行微信类的网页制作和调试,还可以在软件里面进行微信客户端的模拟。PC下载网提供微信web开发者工具的下载服务,下载微信web开发者工具其他版本,请到PC下载网!

微信web开发者工具软件功能
1、使用自己的微信号来调试微信网页授权;
2、调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出;
3、使用基于 weinre 的移动调试功能;
4、利用集成的 Chrome DevTools 协助开发。
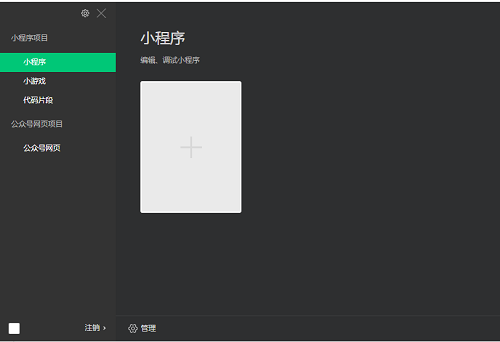
微信web开发者工具界面模块
1、顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。
2、左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。
3、右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。
4、右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
微信web开发者工具安装步骤
1、在PC下载网将微信web开发者工具下载下来,并解压到当前文件夹中,点击其中的wechat_devtools_1.05.2102010_x64.exe应用程序,进入安装向导界面,接着点击下一步,来到许可协议界面,我们需要勾选接受协议,然后点击下一步。

2、选择软件安装位置界面,PC下载网小编建议用户们安装在D盘中,选择好安装位置点击下一步。

3、微信web开发者工具安装结束,点击完成即可。

微信web开发者工具使用方法
开发者扫码登录微信开发者工具
登录成功

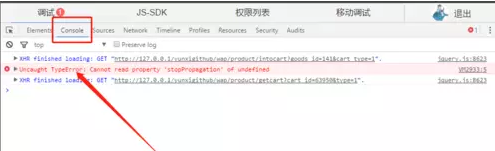
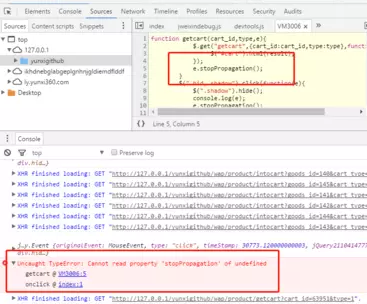
输入对应调试网址,对应操作可在console栏目查看到具体报错

对应报错可鼠标左键点击或者右键“open id a new tab”在一个新页面查看报错

必要的时候“清空缓存”来清空cookie和浏览器缓存造成的影响

JS-SDK主要用来调试微信相关接口

微信web开发者工具常见问题
问:微信web开发者工具无法打开的解决方法?
答:解决一:软件部分组件损坏,重新安装软件解决。
解决二:在任务管理器中关掉微信web开发者工具和其他相关程序,再重新启动下微信web开发者工具即可。
问:如何卸载微信web开发者工具?
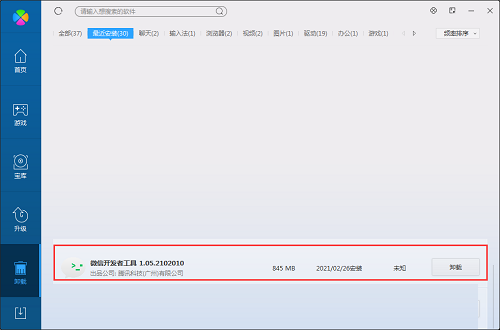
答:方法一:安装并打开电脑管家软件,选择进入软件管理选项,点击卸载选项,在列表中找到微信web开发者工具,点击卸载即可

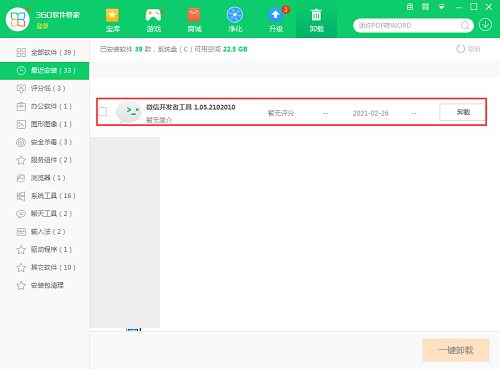
方法二:安装并打开360软件管家,在卸载选项的列表中找到微信web开发者工具,点击卸载即可

同类软件对比
蚂蚁开发者工具最新版是一款专门用于一站式小程序研发的工具。蚂蚁开发者工具官方版中内置模拟器,模拟器是小程序开发工具的核心,小程序并不是一个普通的 H5 APP,你无法在浏览器中预览。蚂蚁开发者工具最新版同时还支持一键创建小程序页面(包含 axml/acss/js/json 四个文件)。
QQ小程序开发者工具官方版是一款适用于QQ程序的开发调试工具。QQ小程序开发者工具最新版启动后,请使用手机QQ扫码登录。登录成功后,开发者工具将使用改账号信息进行小程序的开发和调试。QQ小程序开发者工具官方版在编码环节我们提供了真机调试、项目配置基础功能,开发者完成编码工作后可以模拟器预览、真机预览、发布测试版、发布正式版等操作。
微信web开发者工具更新日志
修复 win11 预览版系统工具启动卡死的问题
优化 编辑器打开较大 JS文件解析的时间
优化 不应该允许开启调试器设置 Selected Context Only
修复 异步分包出现重定义的问题
新增 多端 ndroid 支持打包 b 格式
新增 wx.getSystemIno 对齐客户端的内容
wx.reqest新增支持redirect参数传值mnl
多端安卓云构建展示专业版构建横幅
优化了多端的部分交互
新增 工具 skyline 内核更新
新增 多端支持查看 pk 文件签名与公钥
新增 支持多端应用插件模式详情
新增 windows 32位版本的工具使用 skyline 功能时提示不支持
新增 工具模拟器 webview 渲染时支持 glss-esel 组件框架
iOS多端模拟器支持显示iPd
新增 支持多端iOS配置ReqirellScreen
新增多端第三方框架兼容,自动恢复 pp.minipp.json
新增多端第三方框架兼容,自动补齐丢失字段
新增 代码片段分享时支持不设置最低基础库版本
优化 多端插件开发流程
优化 project.minipp.json 可视化配置 iOS 端支持开启 Skyline 扩展模块
修复 微搭项目窗口工具栏错位问题
修复 公众号右上角更多按钮点击失效
修复 代码质量面板为空的问题
修复 windows 编译出现 wcc.exe ENOENT的问题
修复多端 ios 水印移除后的黑屏问题
修复 偶现新建项目后出现 .getStte is not nction 的错误
修复 部分情况下,代码包大小超出之后,上传报错面板没有展示文件列表的 bg
修复 wx.switchTb 到当前页面回调与客户端不一致的问题
修复 wx.chooseddress 无法取消的问题
修复 自定义机型浮窗样式
修复 2.11.0 基础库模拟器白屏
修复 第二次编译的时候报错的问题
修复 路由事件未完成前调用 wx.reLnch pi 表现与客户端不一致的问题
修复 redirectTo 不应该有动画效果
修复 PIMock 配置在下次启动时丢失的问题
修复 自定义编译条件搜索过滤失效的问题
修复 多端插件插件解压错误
修复 工具中 skyline 渲染模式下某些情况会 crsh 的 bg
修复 首次 cmd+Q 弹窗报错的问题
修复 信任项目的弹窗被挡住的问题
修复 当调试器在模拟器下方/右方时,终止模拟器时调试器区域没有提示的问题
修复 启动时会连续编译两次的问题
修复 项目启动时调试器会被刷新一次的问题
修复 某些情况下会一直编译的问题
修复 工具 1.06.2310182 版本引入的 WXML 编译报错问题
修复 工具 onPgeNotond 事件监听不触发的 bg
修复 worker 脚本执行同个 PI 多次回调只有一个的问题
更新 工具模拟器 wxml 编译模块的版本
修复 skyline 渲染模式下,wxml 调试面板可能出现空白的 bg
修复 picker 的 level 属性为非 sb-district 时与客户端不一致的问题
PCSOFT小编推荐:
微信web开发者工具可以帮助开发者更方便、更安全地开发和调试基于微信的网页。经过官方的不断改良之后,微信web开发者工具已经能够满足您的所有需求,快来下载体验一下吧。












 茶苑游戏大厅
茶苑游戏大厅
 wps
wps
 Uplay
Uplay
 CE修改器(Cheat Engine)
CE修改器(Cheat Engine)
 金山PDF阅读器
金山PDF阅读器
 Gogo游戏
Gogo游戏
 UltraEdit
UltraEdit
 360u盘鉴定器
360u盘鉴定器