Dreamweaver cs6由Ansifa基于官方正式版精简制作。dreamweaver cs6 相比之前的几个版本功能有了很大的提高。DW支持HTML、PHP、CSS和JavaScript等众多编程语言,是程序员的不错选择,dreamweavercs6借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。Dreamweaver CS6下载新版本使用了自适应网格版面创建页面,在发布前使用多屏幕预览审阅设计,可大大提高工作效率。改善的 FTP 性能,更高效地传输大型文件。

dreamweaver cs6 特色介绍
1、可响应的自适应网格版面dreamweaver cs6使用响应迅速的 CSS3 自适应网格版面,来创建跨平台和跨浏览器的兼容网页设计。利用简洁、业界标准的代码为各种不同设备和计算机开发项目,提高工作效率。dreamweaver cs6直观地创建复杂网页设计和页面版面,无需忙于编写代码。
2、改善的 FTP 性能利用重新改良的多线程 FTP 传输工具节省上传大型文件的时间。dreamweaver cs6更快速高效地上传网站文件,缩短制作时间。
3、Adobe Business Catalyst 集成使用 Dreamweaver 中集成的 Business Catalyst 面板连接并编辑您利用 Adobe Business Catalyst(需另外购买)建立的网站。dreamweaver cs6利用托管解决方案建立电子商务网站。
4、增强型 jQuery 移动支持使用更新的 jQuery 移动框架支持为 iOS 和 Android 平台建立本地应用程序。dreamweaver cs6建立触及移动受众的应用程序,同时简化您的移动开发工作流程。
dreamweaver cs6安装方法
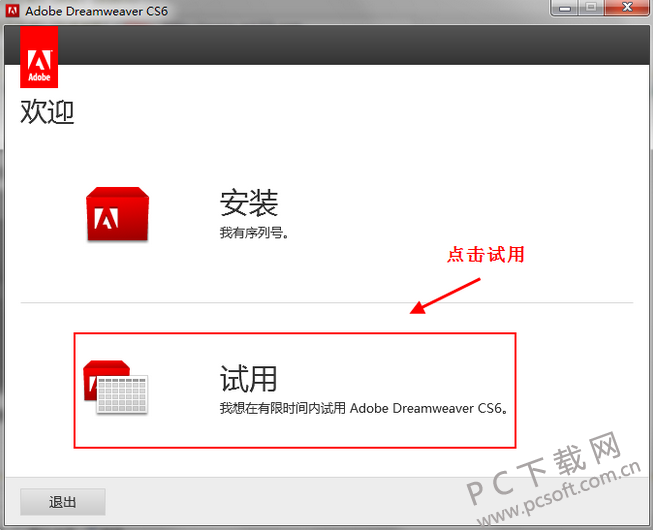
1、在本站下载dreamweaver cs6后,在本地得到一压缩包,用可以用360压缩软件解压后,双击.exe文件,进入dreamweaver cs6安装界面,在界面中点击【试用】。

2、用户可以先阅读dreamweavercs6软件许可协议,阅读完之后,如果没有异议点击右下方的【接受】按钮,点击后需要等待十几秒的时间。

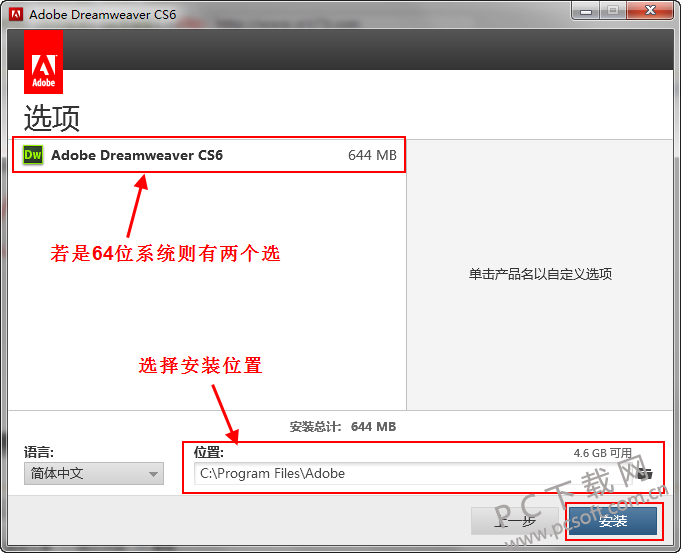
3、然后选择一个版本的DW6进行安装,如果您的系统是64位将有32个64两个版本选择,如果是32位系统则只有一个版本。用户可以底部的位置后面的“文件夹图标”可以修改dreamweaver cs6安装位置(可以把安装位置复制到TXT文本里,下面激活的时候要用到),安装语言可根据自己需求来选择,最后点击【安装】即可。

4、dreamweaver cs6正在安装中,用户需要耐心等待一会儿,安装过程可能有点长需要五到十分钟就可以安装完成。

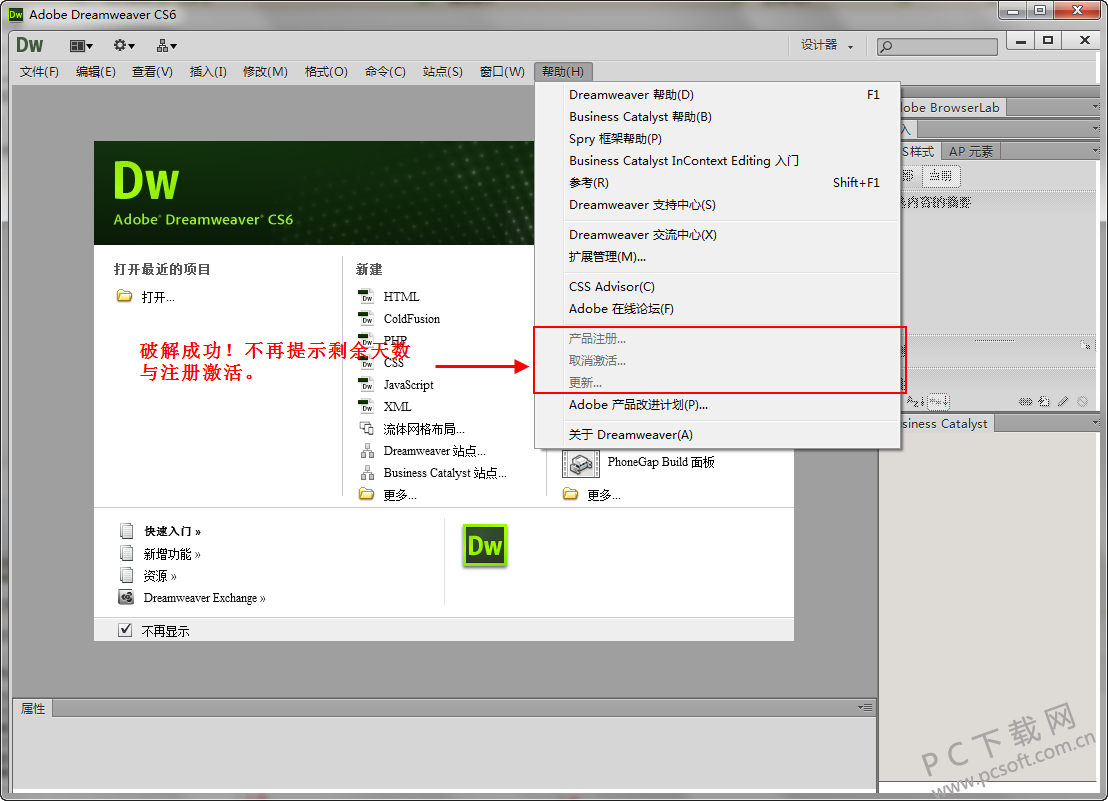
5、dreamweaver cs6安装完成,用户可以点击【立即启动】,就可打开软件了。打开DW软件后,在关闭。(激活要用)用户也可点击“我的Adobe”跳转关于Adobe的介绍,点击“视屏教程”会跳转到关于dreamweaver cs6的视屏介绍的内容。

dreamweaver cs6使用技巧
Dreamweaver新建网页的方法:
1、打开dreamweaver cs6后,点击上方工具栏的“文件”按钮,选择“新建”

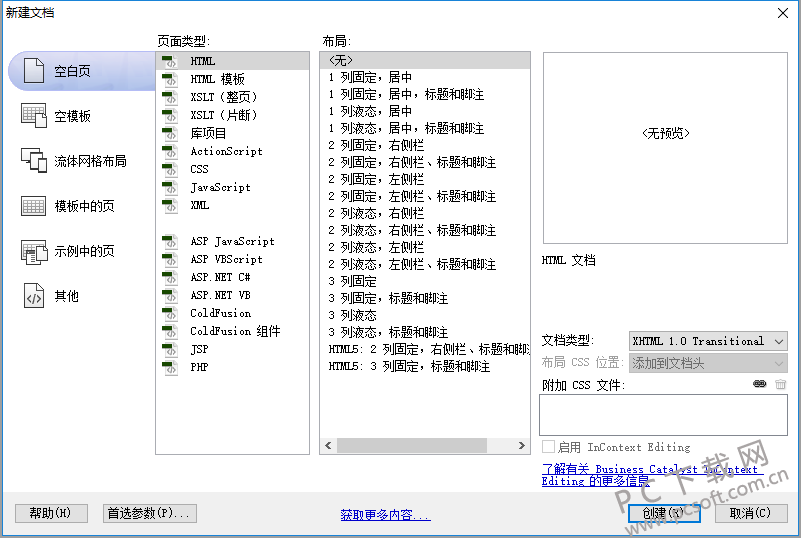
2、在打开的Dreamweaver cs6新建窗口中点击HTML然后点击【创建】。

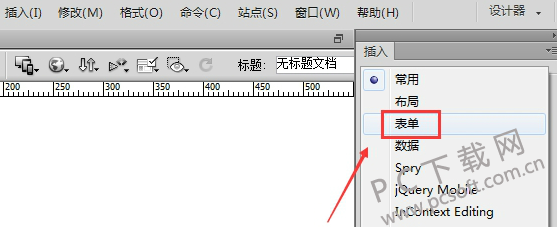
3、您可以点击Dreamweaver cs6右侧的工具栏中的【表单】

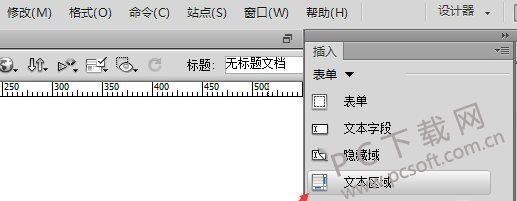
4、在右侧工具栏中选择表单,点击【文本区域】。

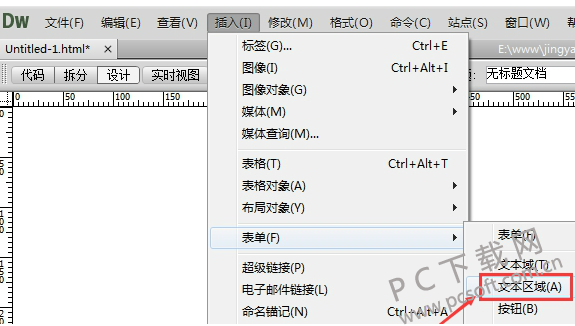
5、或者您可以可以点击Dreamweaver cs6顶部菜单栏中的【插入】在弹出的选项中点击【表单】,然后选项就可以。

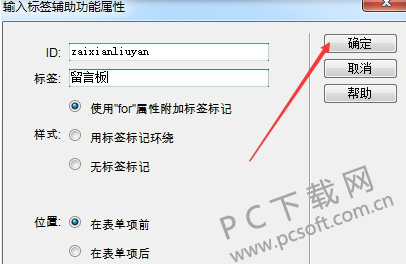
6、点击文本区域后,在弹出的窗口中,输入ID和标签名,输入完成后点击【确定】。

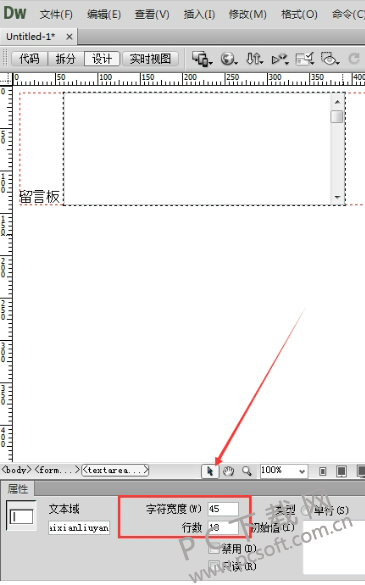
7、然后就可以在Dreamweaver cs6中插入一个文本区域了,您可以在下方的属性栏里进行修改参数。

8、修改完成后,使用快捷键F12运行代码,就可以看到效果了。

Dreamweaver设置是否显示不可见元素:
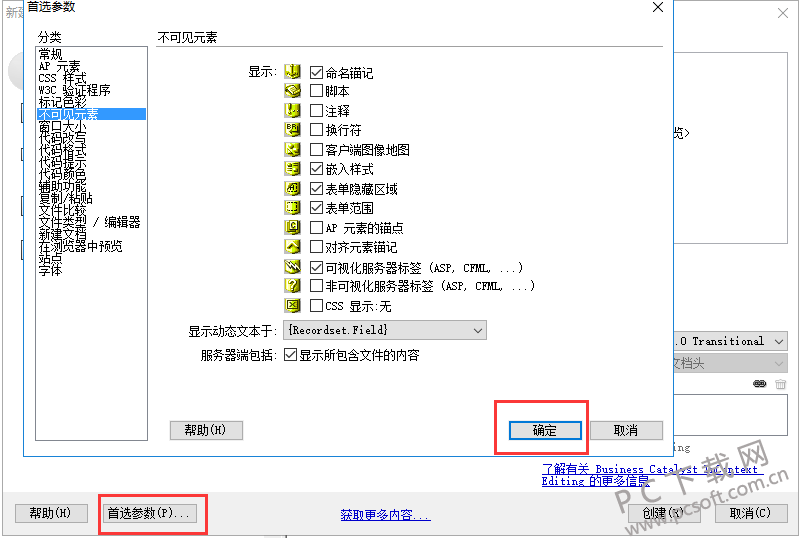
打开dreamweaver cs6后,点击上方工具栏的“文件”按钮,选择“新建”,点击左下方【首选参数】,就会弹出新的界面,左面是一些分类选项,右边是一些选项设置,小编以“不可见元素”为例为大家介绍,最常用的有脚本、换行符和注释选项最常用,用户可以在前面打钩即可。其他的用户可以根据自己的喜好或需求来设置,最后点击【确定】即可。

dreamweaver cs6常见问题
Dreamweaver中如何插入图片
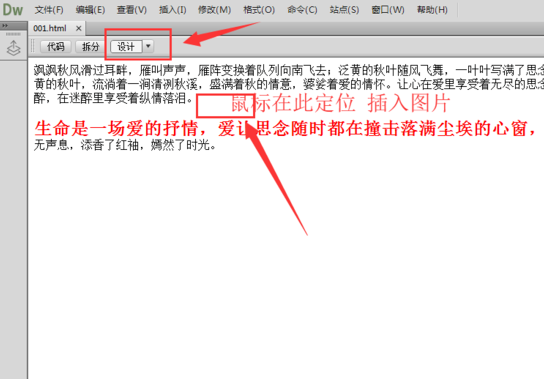
1、打开dreamweaver cs6文件,可以打开设计菜单,在这里看不到代码显示,然后在选择一个位置插入图片。

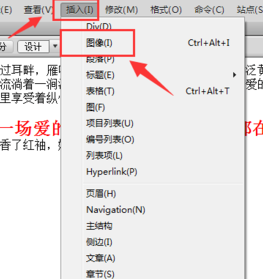
2、点击dreamweaver cs6菜单栏中的【插入】,然后选择【图像】。

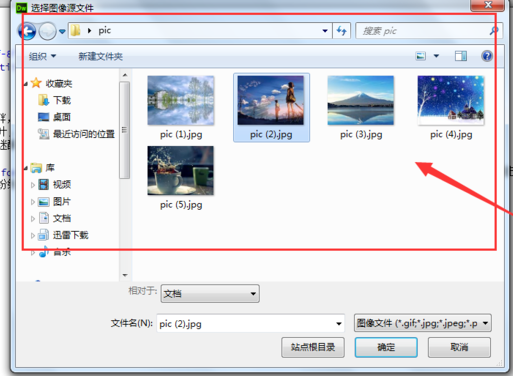
3、在打开的窗口中选项您要添加的的图片点击【打开】就可以了。

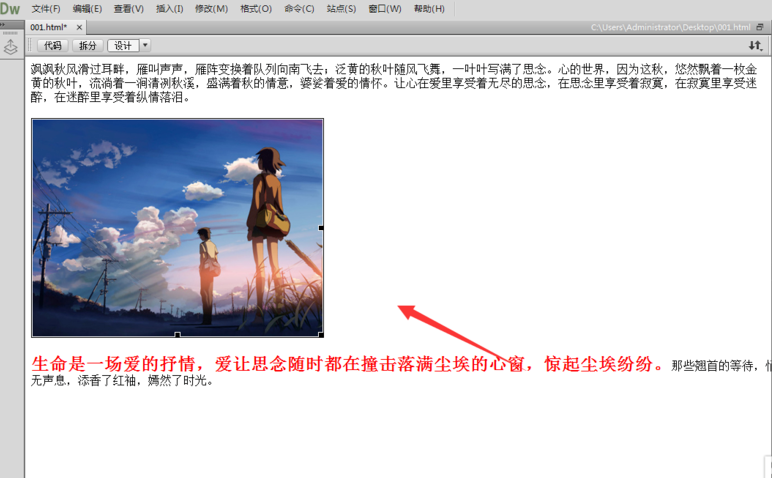
4、然后就可以在dreamweaver cs6中插入图片了。

dreamweaver CS6已停止工作了这么解决?

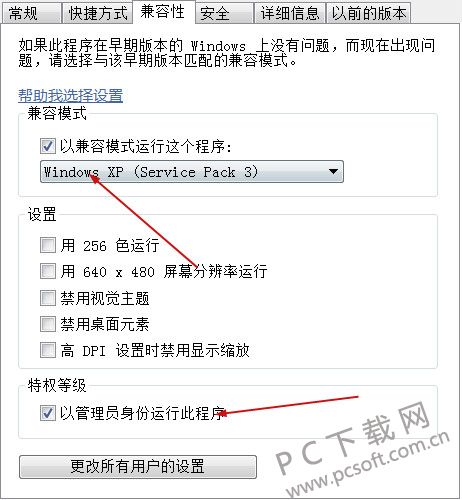
解决办法是:右键点击桌面dreamweaver cs6快捷方式,在弹出的选项中最下方找到“属性”点击,之后再点击顶部的“兼容性”,然后在下拉菜单中选择“Windows XP”,再勾选下方的“以管理员身份运行此程序”,虽然不能彻底解决,但至少没有以前那么频繁的出问题了。

Dreamweaver和Frontpage哪一个好用
frontPage适合小制作的,初学者,操作简单,而Adobe Dreameaver适合专业用户,最好有网页设计的基础。FrontPage比较重视网页的开发效率、易学易用的引导过程,而Dreamweaver主攻的是网页高级设计市场,所强调的是更强大的网页控制、设计能力及创意的完全发挥同,它囊括了FrontPage的所有基本操作,并开发了许多独具特色的设计新概念,诸如行为、时间线、资源库等,还支持层叠式样表(CSS)和动态网页效果(DHTML)。
Frontpage下载地址:https://www.pcsoft.com.cn/soft/37622.html
dreamweaver cs6更新日志
dreamweaver cs6 软件使设计人员和开发人员能充满自信地构建基于标准的网站。由于同新的 Adobe CS Live 在线服务 Adobe BrowserLab 集成,您可以使用 CSS 检查工具进行设计,使用内容管理系统进行开发并实现快速、精确的浏览器兼容性测试。
因版权及厂商要求,pcsoft下载站提供的是dreamweaver cs6软件的官方下载包。
小编推荐:Dreamweaver CS6是第一套针对专业网页设计师特别发展的视觉化网页开发工具,提供了一套直观的可视界面,供您创建和编辑html 网站和移动应用程序。本站还有类似软件chm、microsoft visual studio、microsoft windows installer,感兴趣的可以下载哦!
















 wps
wps
 UltraEdit
UltraEdit
 Uplay
Uplay
 CE修改器(Cheat Engine)
CE修改器(Cheat Engine)
 茶苑游戏大厅
茶苑游戏大厅
 360u盘鉴定器
360u盘鉴定器
 pycharm2019
pycharm2019
 BarTender
BarTender