原创Adobe PhotoShop CS6如何制作简单文字动画-Adobe PhotoShop CS6制作简单文字动画的具体操作
你们是不是和小编一样都很喜欢使用Adobe PhotoShop CS6软件呢?那么你们知道Adobe PhotoShop CS6如何制作简单文字动画吗?接下来,小编就为大伙带来了Adobe PhotoShop CS6制作简单文字动画的具体操作,感兴趣的用户快来下文看看吧。
打开PS软件,并新建一个文件,大小自定就可。

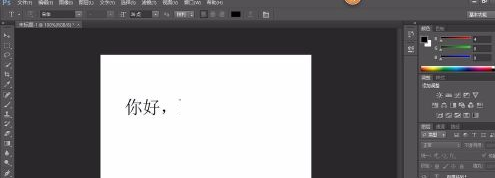
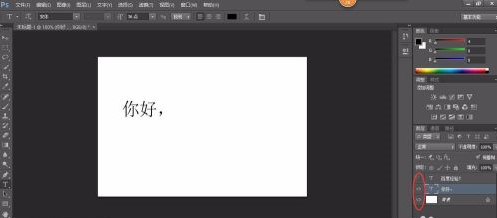
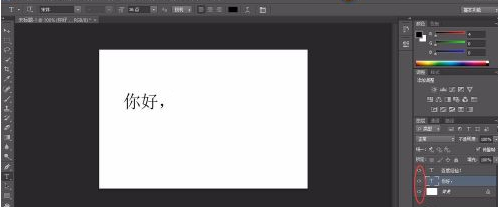
分两次添加文字。第一次添“加你好,”,第二次添加“百度经验!”。并点击左下角的“时间轴”

然后在页面最下面的动画帧里面点击复制两个新的动画帧。在设置第一个动画帧时,背景图层可见。设置第二个动画帧时,背景图层和你好图层可见。设置第三个动画帧时,三个图层都属于可见。



设置完成以后,保存web格式。
以上就是小编给大家带来的Adobe PhotoShop CS6制作简单文字动画的具体操作,希望本文内容能帮助到大家!





