原创怎样利用剪映给字幕变色-剪映颜色逐字覆盖动画的制作技巧
在使用剪映的时候,想给字幕添加变色动画,该如何进行操作呢?今天小编就带大家来共同学习剪映颜色逐字覆盖动画的制作方法,希望可以帮助到有需要的小伙伴哦,下面就是详细完整的操作步骤。
怎样利用剪映给字幕变色-剪映颜色逐字覆盖动画的制作技巧
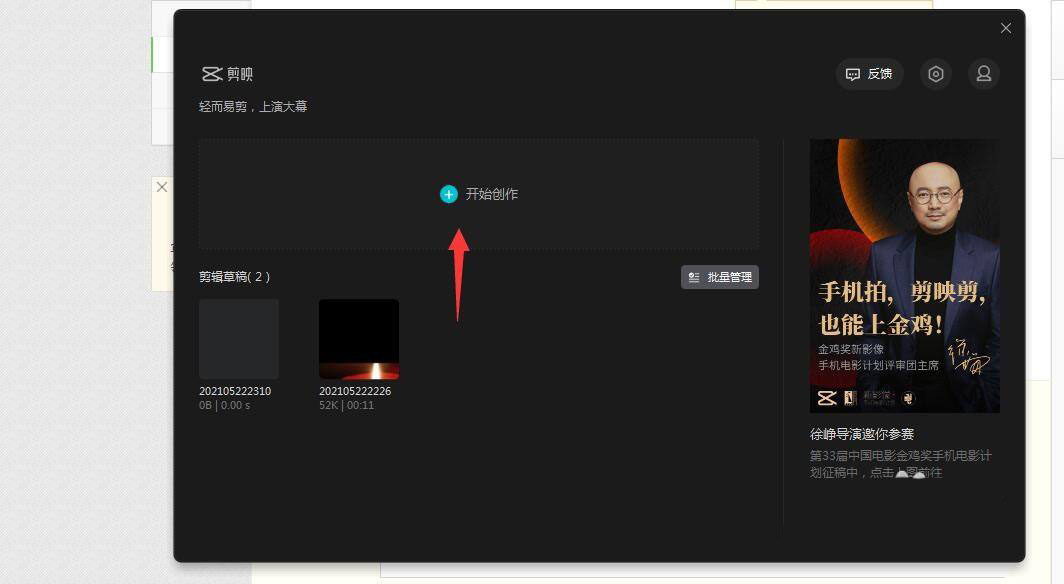
电脑打开剪映,手机也是一样的设置啊。我们点击开始创作。

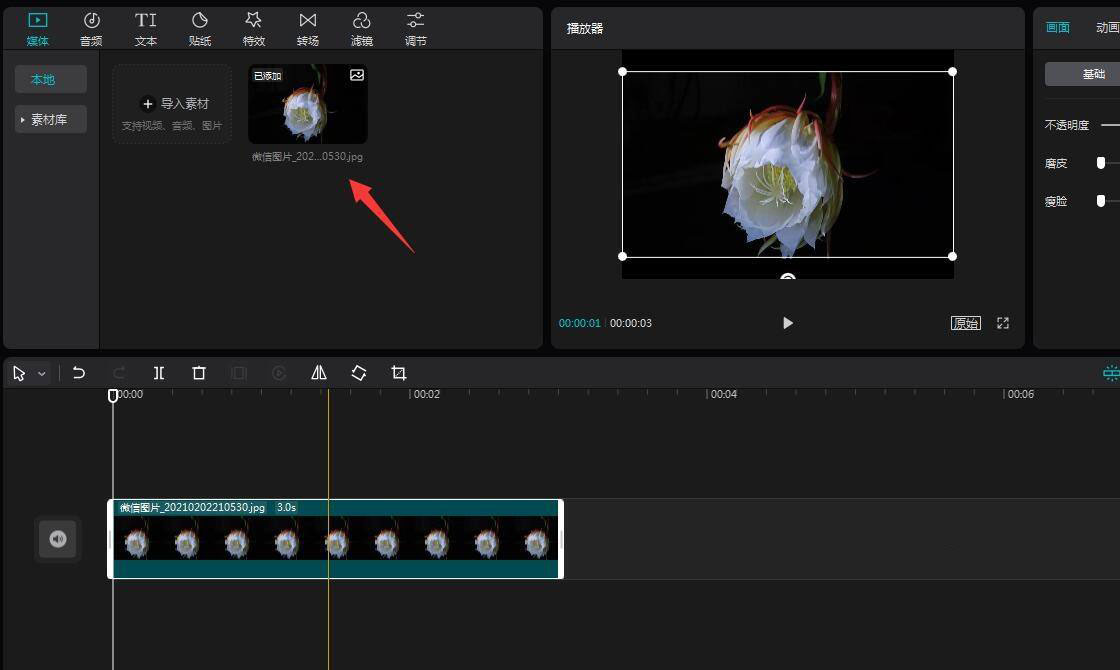
我们随意打开一张图片。

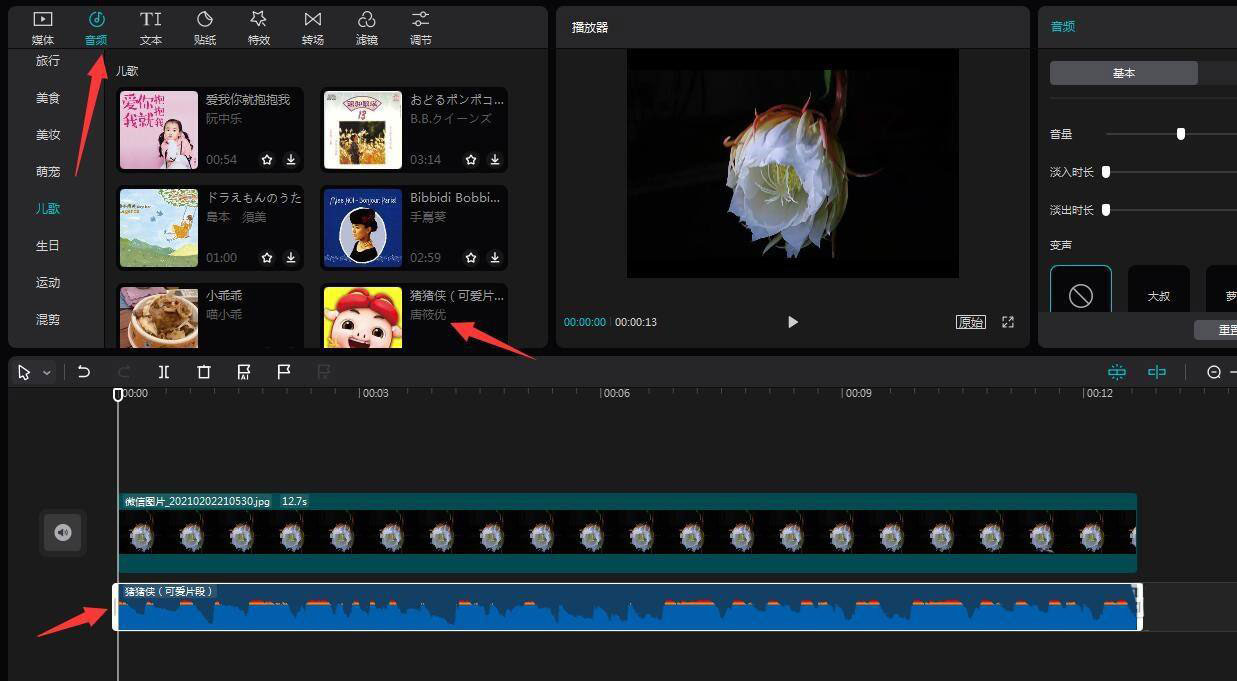
点击音频,我们插入一首歌曲。

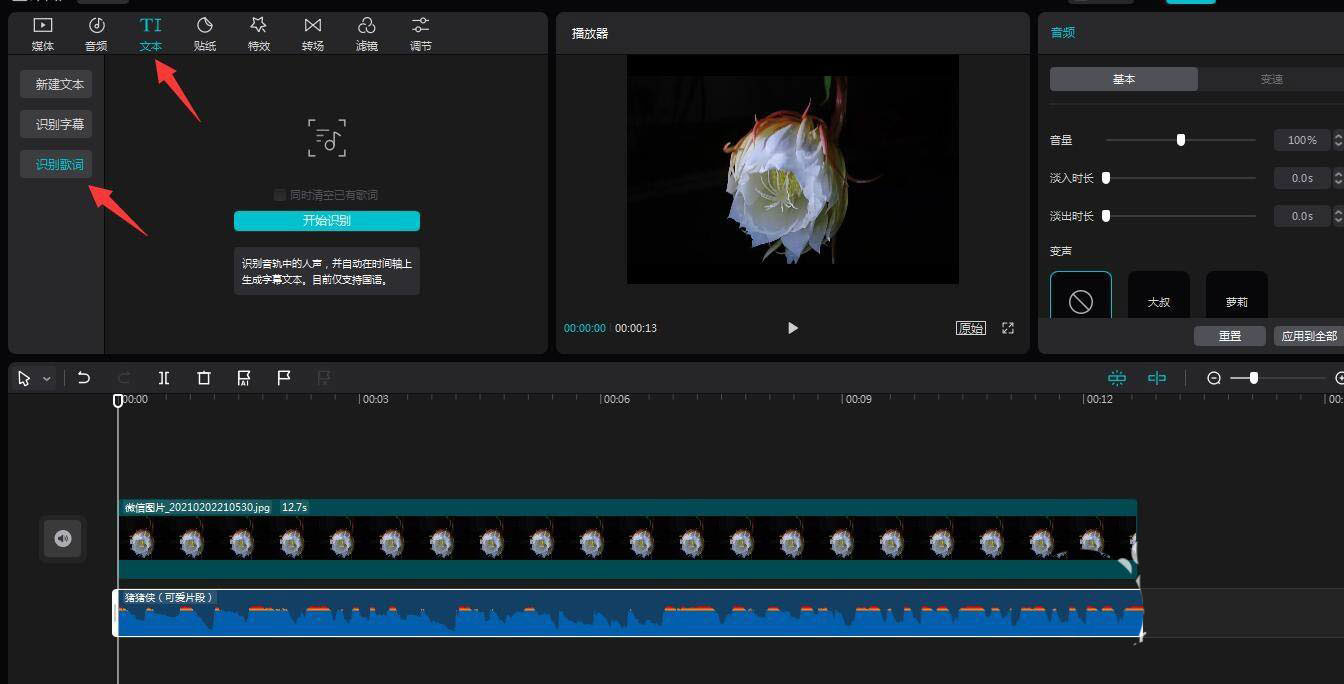
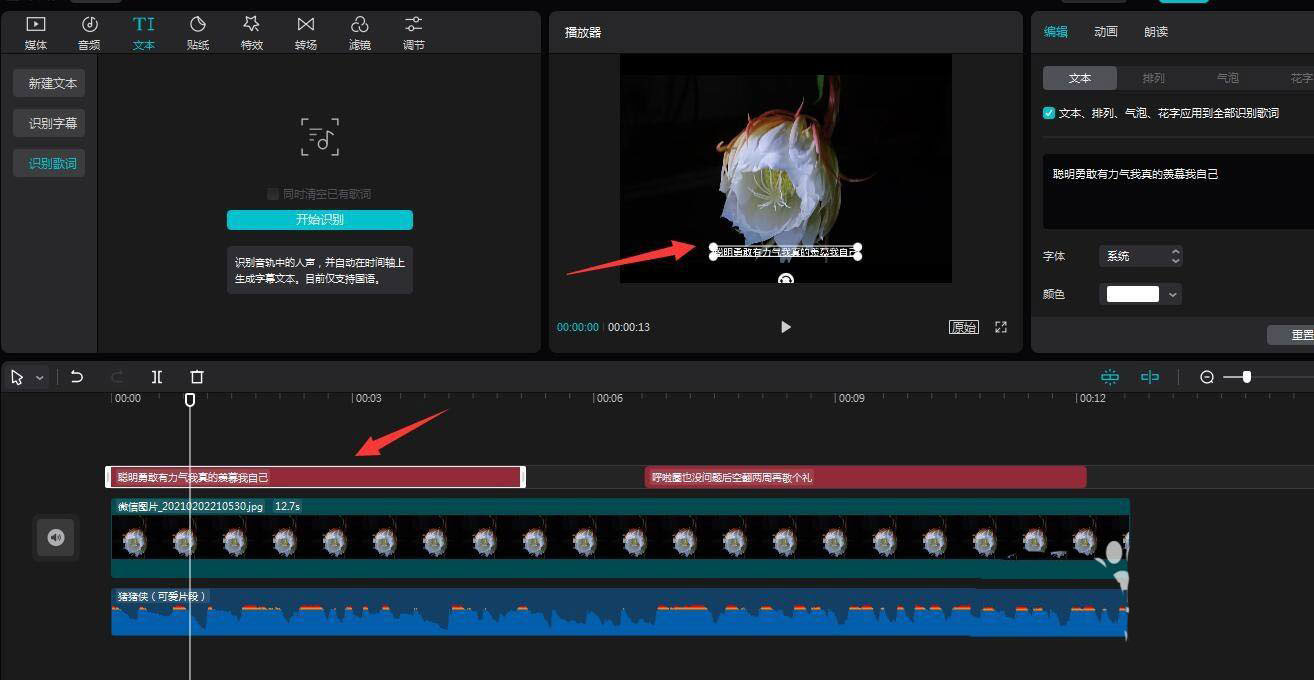
点击文本,点击识别歌词。

这个操作会添加一个文本轨道,点击它,屏幕上会出现一个框,我们调整这个框的大小,字体大小、位置会跟着变化。

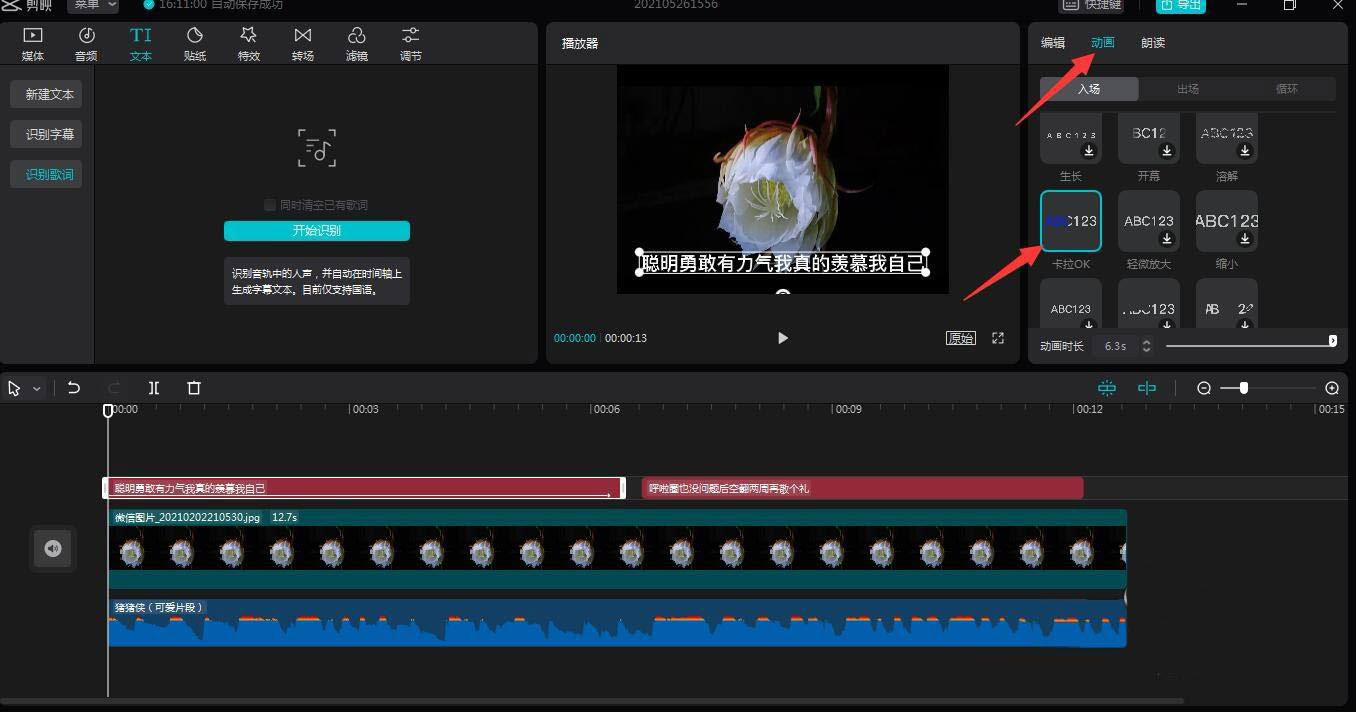
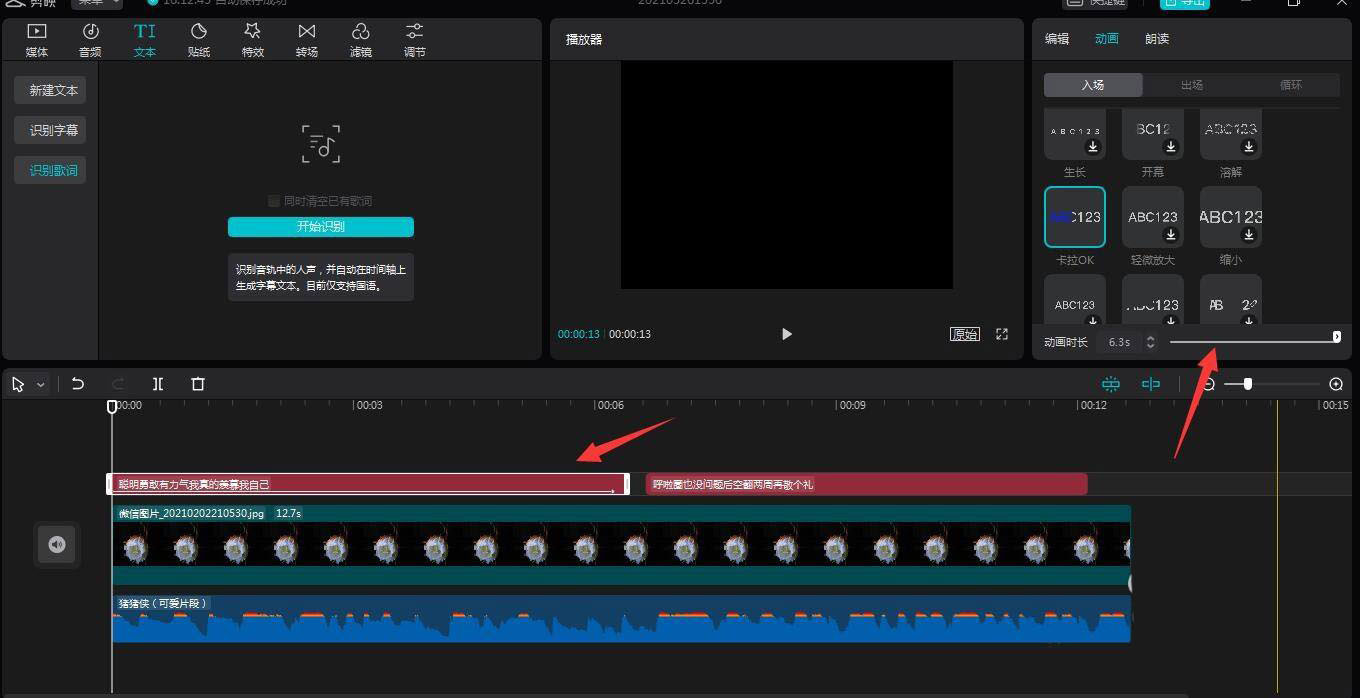
点击动画,找到卡拉OK,点击它。把动画时长设置到和文本轨道一样长,见下图二。后面的文本也是设置同样的动画。


现在播放视频,字体就唱到哪个字变哪个字变色了。

以上就是剪映颜色逐字覆盖动画的制作方法,希望大家喜欢哦!





