原创ps怎么设计配色干净扁平化按钮-ps按钮矢量图的设计方法
近日有一些小伙伴咨询小编关于ps怎么设计配色干净扁平化按钮呢?下面就为大家带来了ps按钮矢量图的设计方法,有需要的小伙伴可以来了解了解哦。
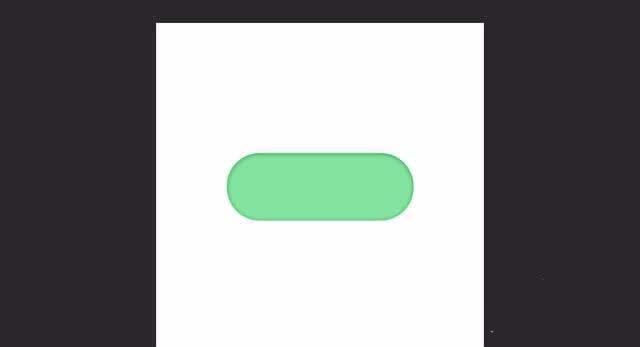
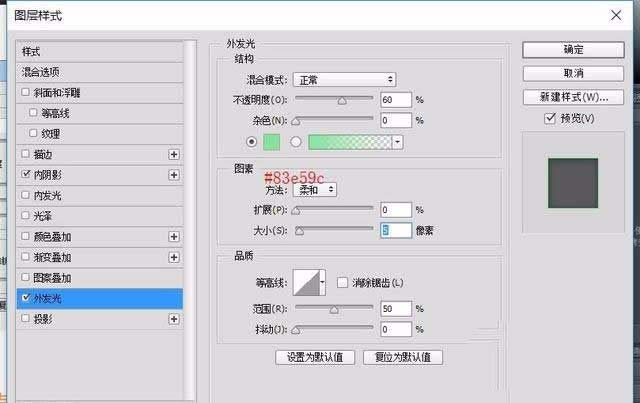
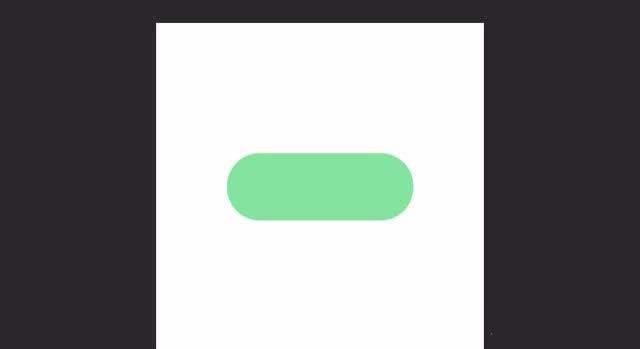
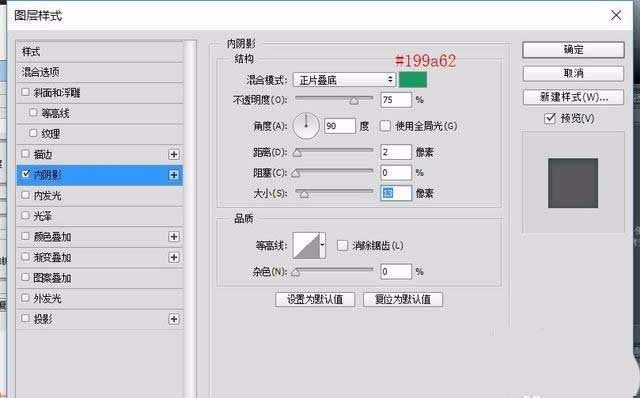
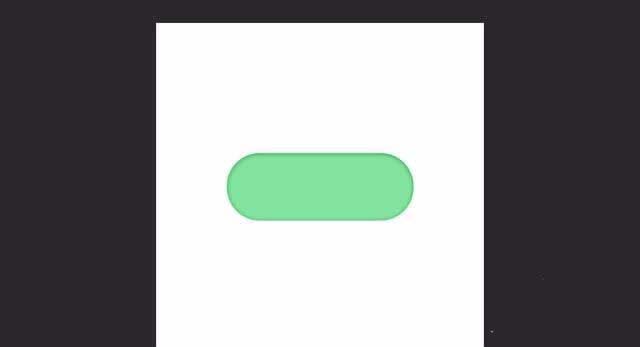
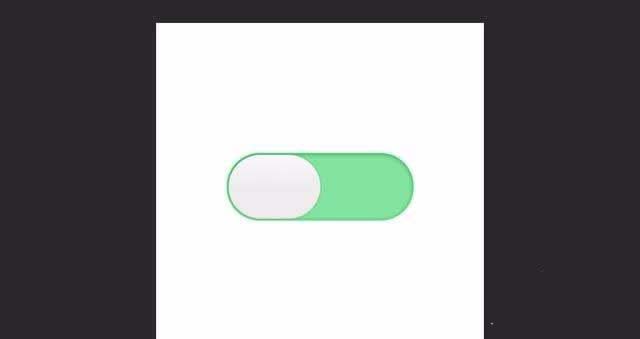
新建800*800PX白色画布,选择圆角矩形形状工具绘制一个450*160PX,半径80的圆角矩形,命名为按钮内部,鼠标双击添加内阴影、外发光图层样式,参数设置如图



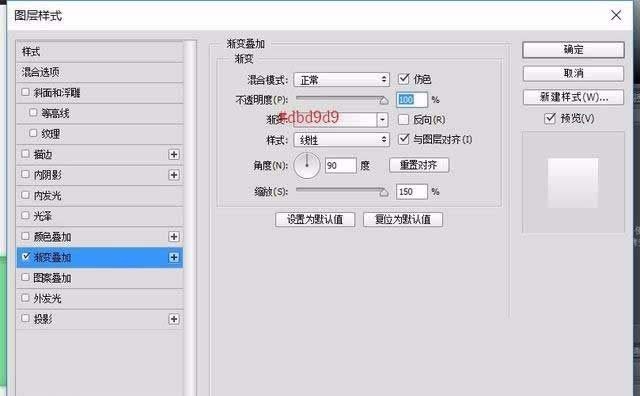
选择圆角矩形形状工具绘制一个上下左右比按钮内部图层大5PX的圆角矩形,命名为按钮外部,放到按钮内部图层下方,添加渐变叠加图层样式,参数设置如图。


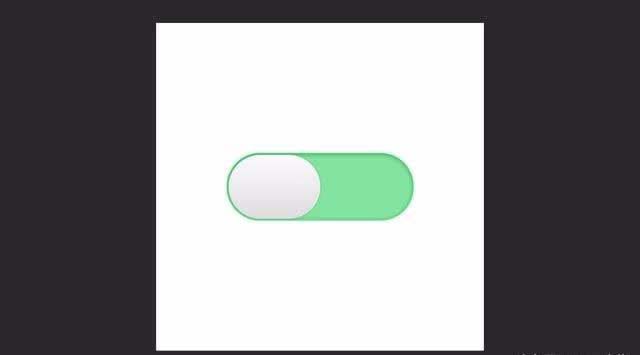
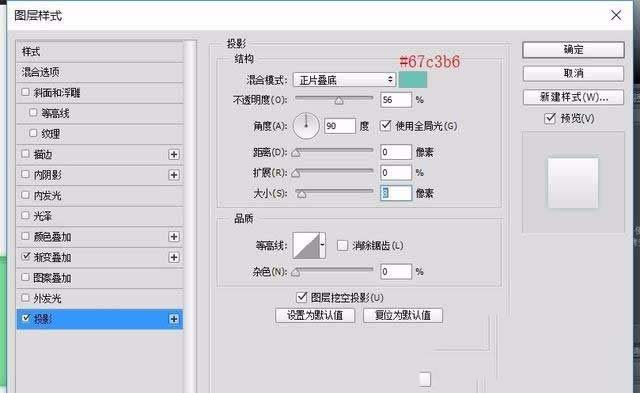
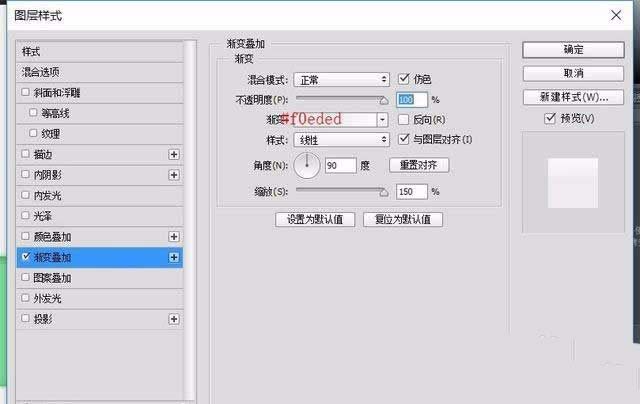
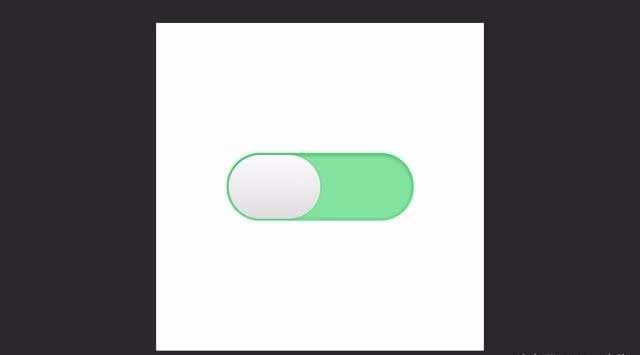
选择圆角矩形形状工具在左侧绘制一个上下左比按钮内部图层小PX的圆角矩形,命名为移动按钮,添加渐变叠加和投影图层样式,参数设置如图。



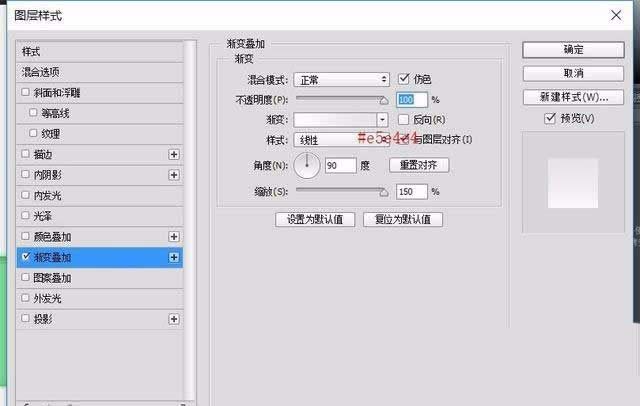
CTRL+J复制一层,命名为立体效果,右键清除图层样式,CTRL+T等比例缩放到97,重新添加渐变叠加图层样式,参数设置如图。


选择椭圆形状工具绘制一个大小合适的圆,移到适当位置,添加渐变叠加图层样式,参数设置如图。


以上就是ps按钮矢量图的设计方法,希望大家喜欢哦。