原创溜云库怎么使用-溜云库简单使用方法分享
近日有一些小伙伴咨询小编关于溜云库怎么使用呢?下面就为大家带来了溜云库简单使用方法分享方法,有需要的小伙伴可以来了解了解哦。
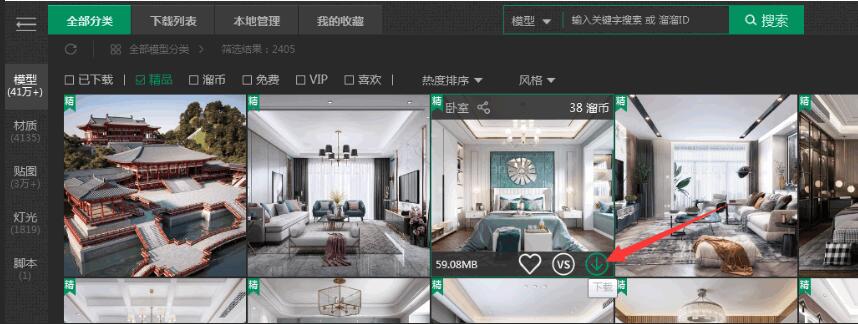
1、在软件中根据自己需要的素材模型,材质,贴图等选择您需要使用的模板素材,然后下载素材。

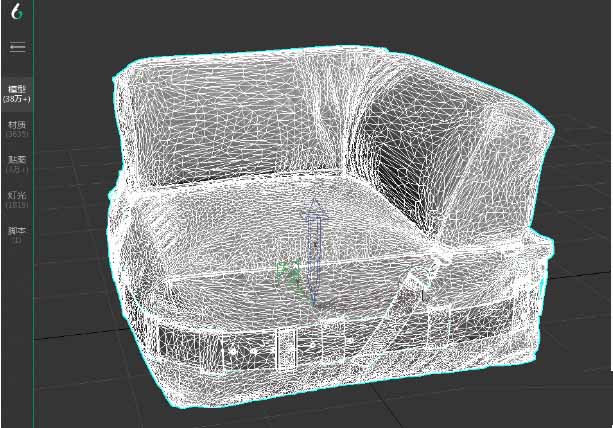
2、模型下载完成之后,选中下载好的模型,按抓鼠标左键不动,然后将软件拖曳至3DMAX中就可以开始在3DMAX中使用模型了。

3、使用对比功能,您可以轻松的切换两种模型进行对比,选择您觉得更适合的模型。
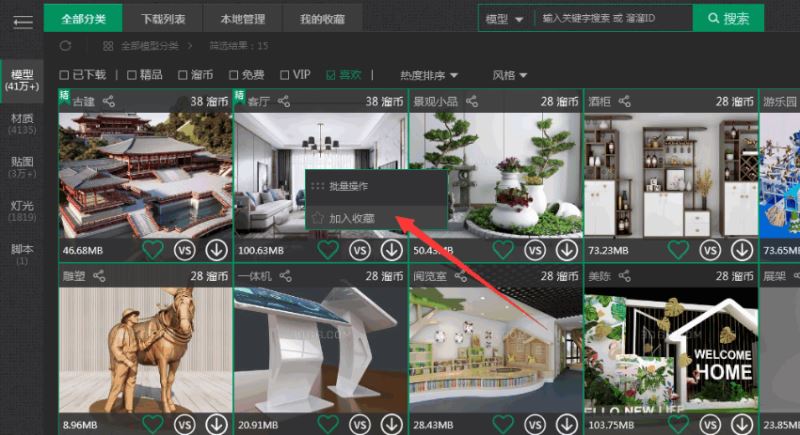
4、当您浏览到风格比较喜欢的模型类型,您可以将模型添加到喜欢,当您想要查找收藏的模型时,在筛选栏中勾选“喜欢”就可以快速的将您收藏的模型筛选出来。

5、使用Ctrl+A组合键,您可以全选模型,然后右击鼠标将所有模型批量收藏。

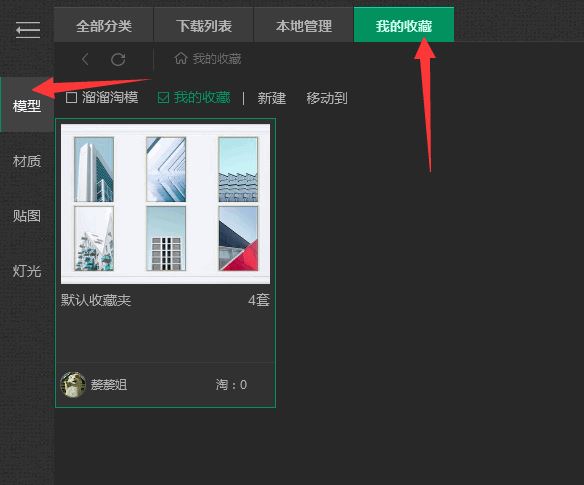
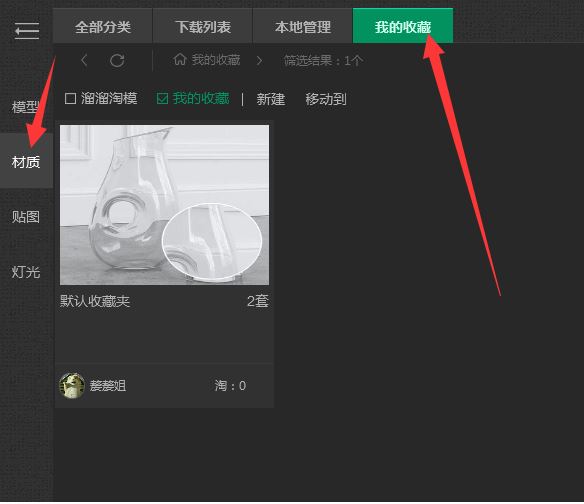
6、添加的收藏素材可以在“我的收藏”面板中国查看。

7、如果要在收藏的素材中查找相关的素材分类,可以在收藏界面中,点击左侧的分类查找。

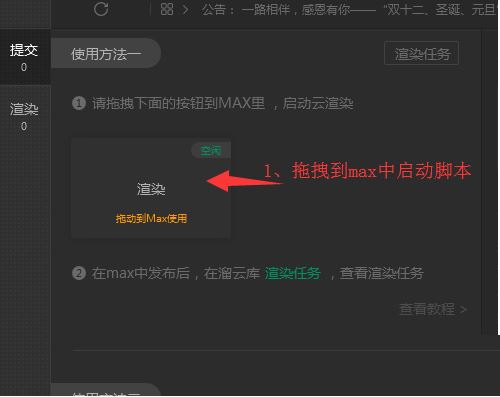
8、软件支持云渲染您的素材模型,您可以将软件中的渲染脚本拖曳至MAX中使用。

9、然后打开max,在max的菜单中选择“溜云库”根据您的使用版本选择云渲染。

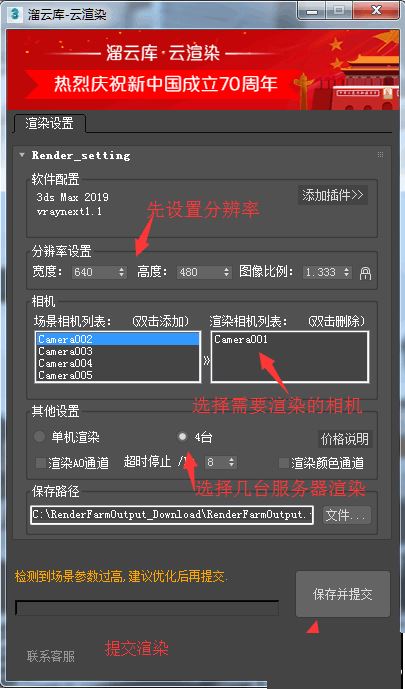
10、在渲染配置中按照您的实际需求设置相关的参数。

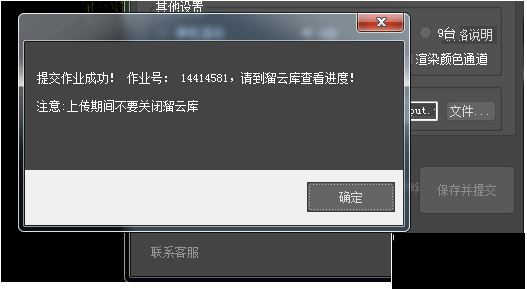
11、然后提交,等待模型渲染。

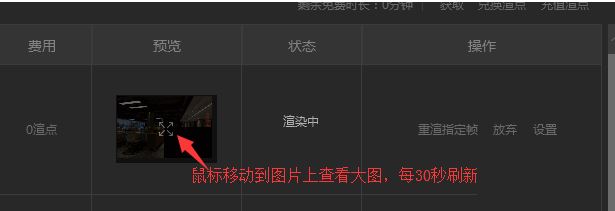
12、打开“溜云库”菜单栏选择云渲染-渲染,就可以查看模型的当前渲染的任务状态。

13、点击任务图像的按钮可以查看图像的大图,每30秒任务就会刷新一次。

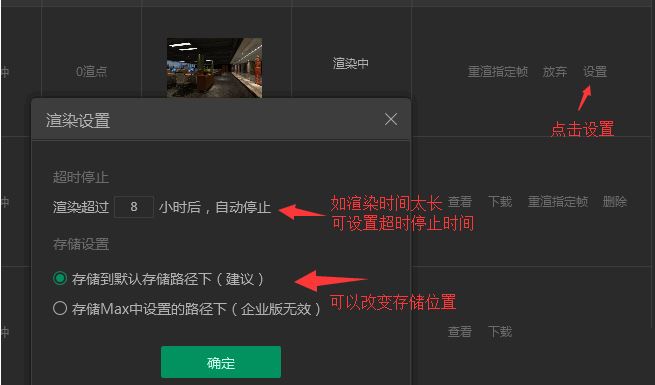
14、在任务中点击“设置”可以限制设置渲染时间和存储位置。

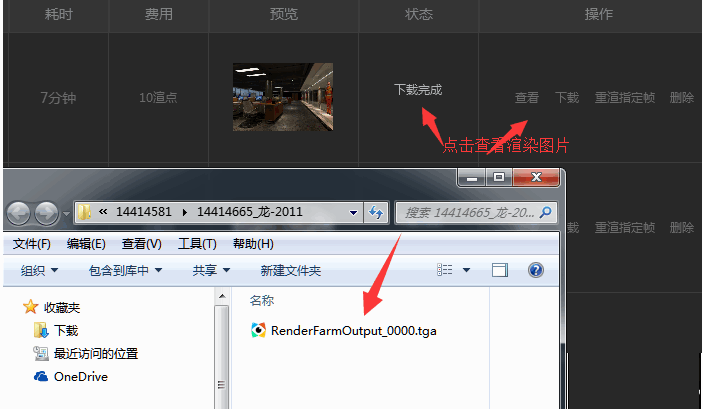
15、等状态栏提示“下载完成”我们点击“查看”就可以打开渲染图像的保存文件夹中了。

以上便是小编为大家分享的溜云库简单使用方法分享的全部内容,希望能够帮到你哦!





