原创PS如何制作逼真沙滩泡沫字-PS制作逼真沙滩泡沫字效果方法
PS如何制作逼真沙滩泡沫字呢,话说不少用户都在咨询这个问题呢?下面就来小编这里看下PS制作逼真沙滩泡沫字效果方法步骤吧,需要的朋友可以参考下哦。
步骤1:
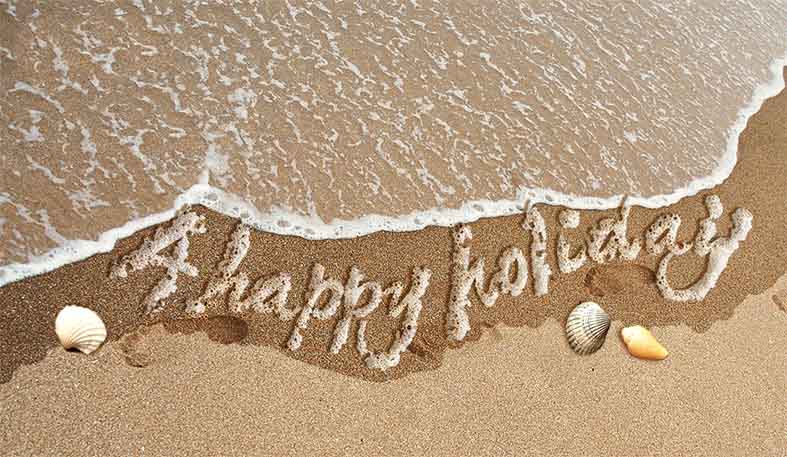
在photoshop中打开沙滩图片,选钢笔工具(P)在沙滩上画一个路径,效果如下

步骤2:
选文字工具(T),在路径上点击输入你需要制作的文字。

步骤3:
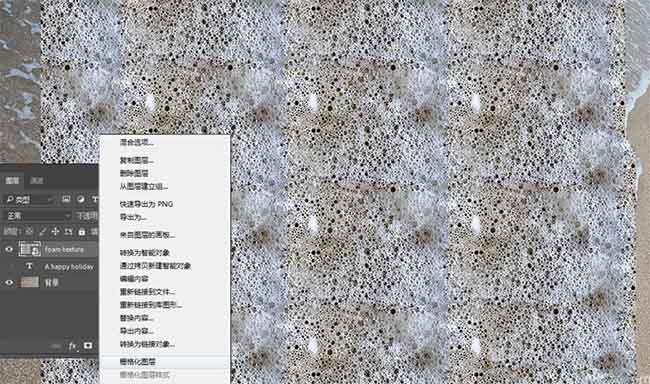
打开素材泡沫图片,右键点击图层再弹出的菜单中选栅格化图层。

步骤4:
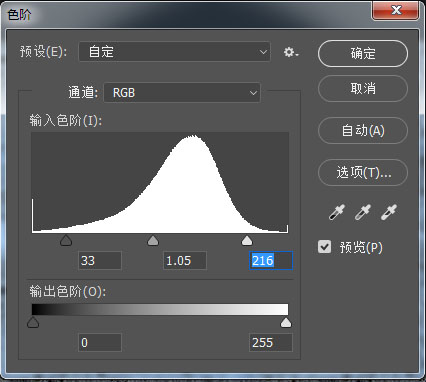
打开图像-调整-色阶,把左侧三角滑块往右移,右侧三角滑块往左移。

步骤5:
按Ctrl键点击文字图层得到文字选区
步骤6:
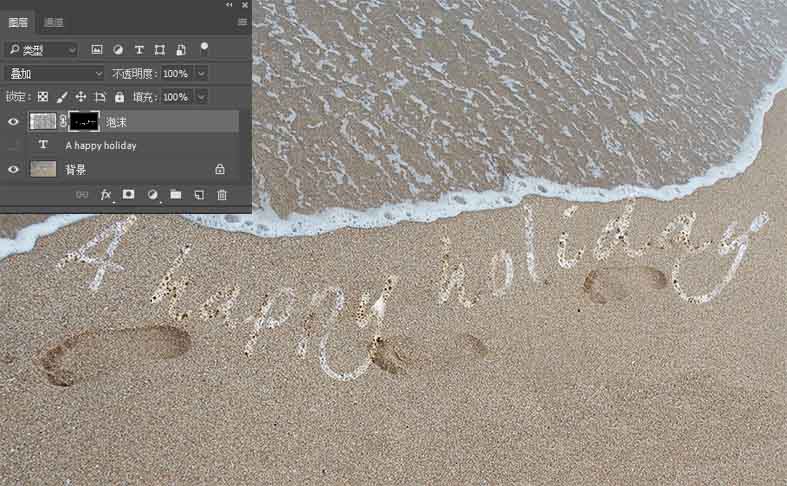
选中泡沫图层,添加图层蒙版,并把图层混合模式改成叠加,效果如下图。

步骤7:
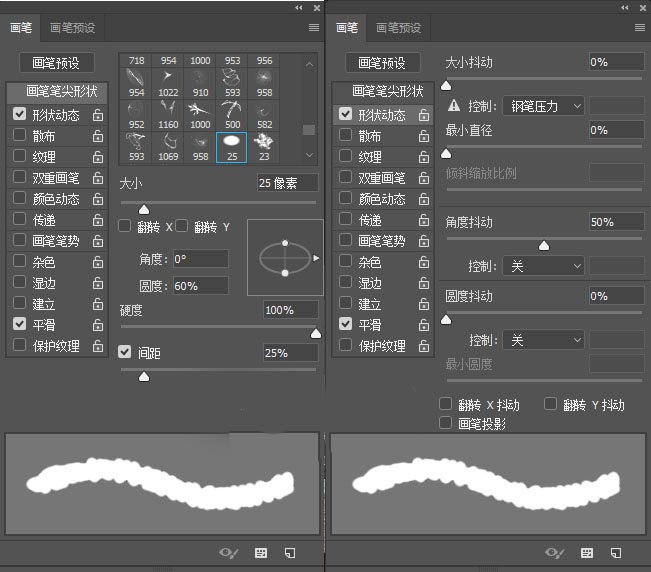
选画笔工具(B)中的硬边圆,打开画笔面板,设置画笔笔尖形状和形状动态
画笔笔尖形状圆度设为60%,形状动态:角度抖动50%

步骤8:
转到图层确保选中泡沫图层的蒙版,用设置好的画笔,白色在蒙版中对文字进行处理,让文字变的更粗些或不规则些,这样更有泡沫的效果。

步骤9:
Ctrl+J把图层复制一层,并把图层样式改成滤色,不透明度54%。
步骤10:
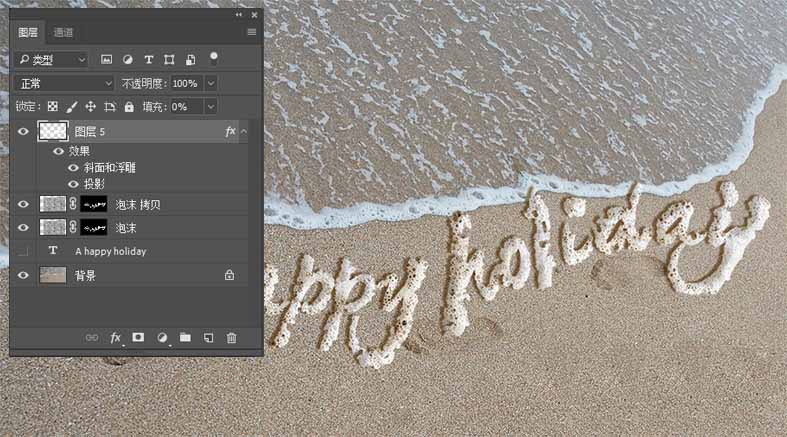
按Ctrl键点图层蒙版,获得选区,新建图层填充白色#ffffff。
步骤11:
双击图层打开图层样式设置混合选项:
填充不透明度设为0%
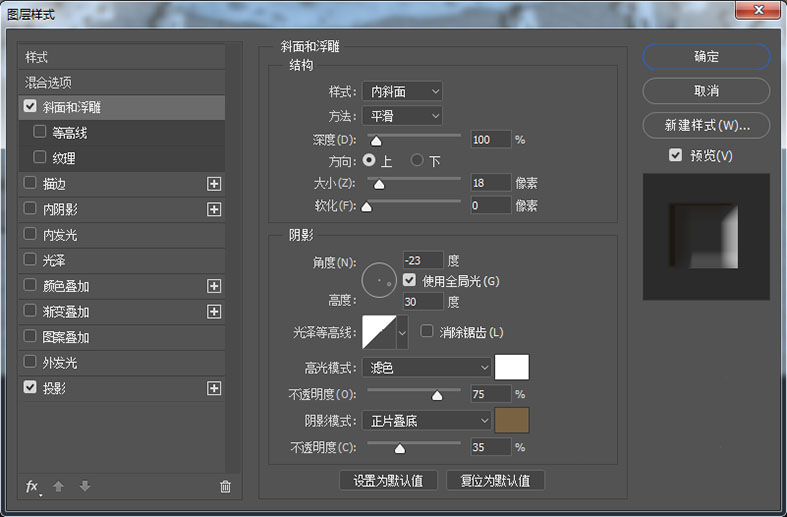
设置斜面和浮雕
样式:内斜面
方法:平滑
大小:18
角度:-23
高度:30
高光模式:滤色,#ffffff,不透明度75%
阴影模式:正片叠底,#796242,不透明度35%

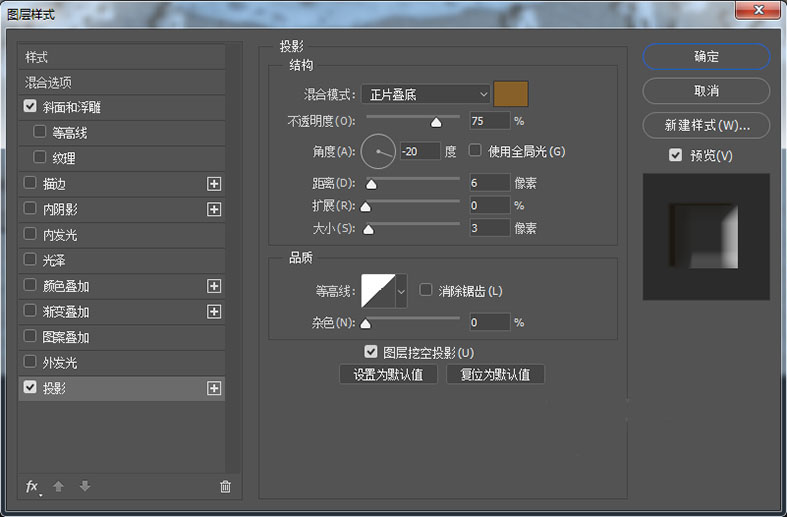
设置投影:
混合模式:正片叠底,#875f28
不透明度:75%
角度:-20
距离:6
大小:3

完成后的效果:

步骤12:
下面我将对沙滩进行处理,让文字下方的沙有被海水冲过湿湿的效果
用套索工具(L)将海水到文字下方的沙滩区域选上
填充黑色
将图层混合模式改成叠加,不透明度设为48%
步骤13:
下面对沙滩进行调色
添加色彩平衡,
添加亮度/对比度,
再次添加色彩平衡,
好了,下面我们给沙滩上再添加些贝壳,让整个画面更漂亮些,完成后的效果: