原创怎样利用ps制作LED文字? ps设计led灯风格字体的方法
LED字体在平时生活中经常见的,怎样利用ps来制作LED文字呢?今天小编就带大家来共同学习ps设计led灯风格字体的方法,希望可以帮助到有需要的小伙伴哦,下面就是详细完整的操作步骤。
怎样利用ps制作LED文字? ps设计led灯风格字体的方法
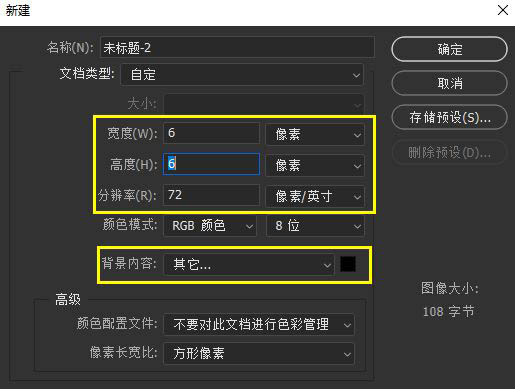
启动PS新建一个6X6像素、分辨率为72像素/英寸、背景色为黑色的文档,如下图所示。

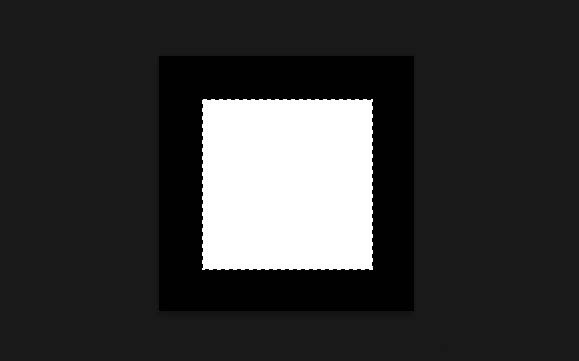
在新建的文档中绘制一个4X4像素的正方形并填充为黑色,如下图所示。

按Ctrl+D取消选区后,执行【编辑-定义图案】命令,将当前图像定义为图案,然后按Ctrl+W关闭该文档。
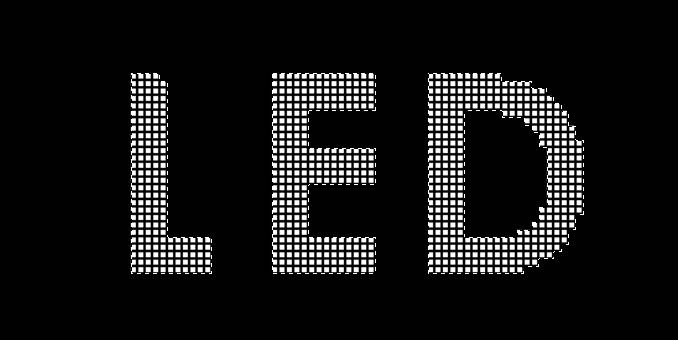
新建一个20X10厘米、分辨率是72像素/英寸、黑色背景的文档,然后使用横排文字蒙版工具输入LED三个字,并填充白色。

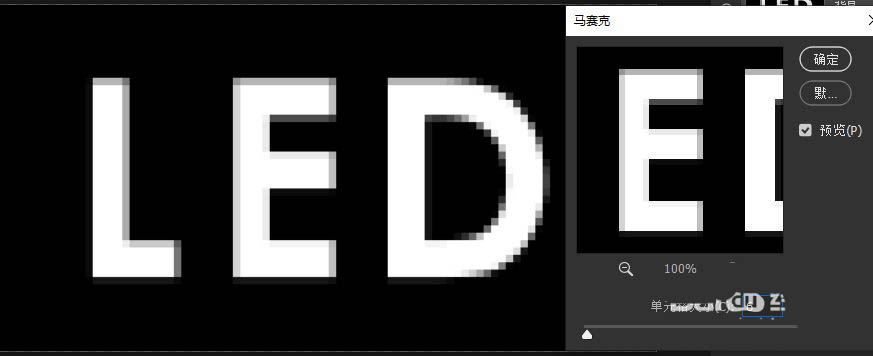
执行【滤镜-像素化-马赛克】命令,将单元格大小设置为6像素,这个数值要和前面定义图案的大小一致。

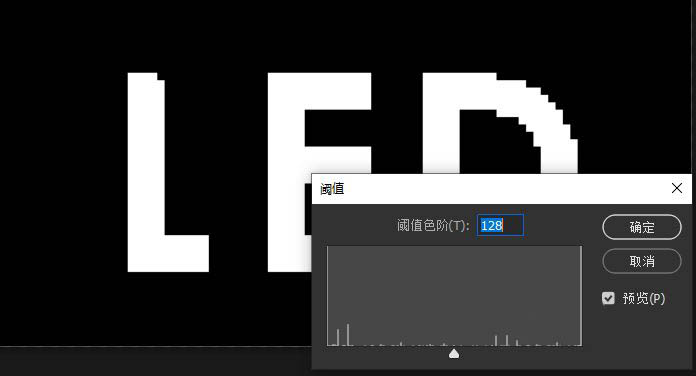
执行【图像-调整-阈值】命令,参数保持默认,该命令可以将文本部分以完整的6X6像素格组成

用魔棒工具选择图像中LED文字的白色范围,然后按Shift+F5键用前面自定义的6X6像素大小的图案填充LED选区范围。

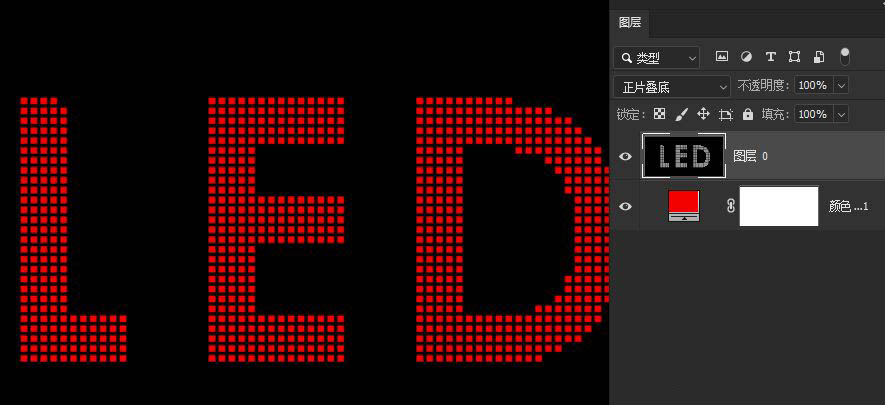
单击背景图层上的锁定标记解锁,然后在其下层创建一个填充图层,然后填充合适的颜色,最后将上面的LED层的混合模式改为“正片叠底”,大功告成!

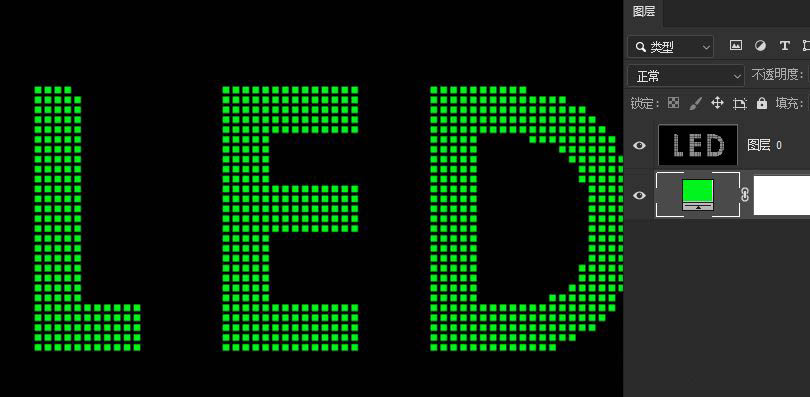
如果你喜欢别的颜色,甚至是渐变色,都可以随时在下层更改。

注意事项:
定义图案的宽度和高度必须和马赛克滤镜指定单元格的大小相同
以上就是ps设计led灯风格字体的技巧,希望大家喜欢哦。





