原创PS如何设计立体六边形按钮图标-PS打造六边形质感立体按钮教程
PS如何设计立体六边形按钮图标呢,话说不少用户都在咨询这个问题呢?下面就来小编这里看下PS打造六边形质感立体按钮教程步骤吧,需要的朋友可以参考下哦。
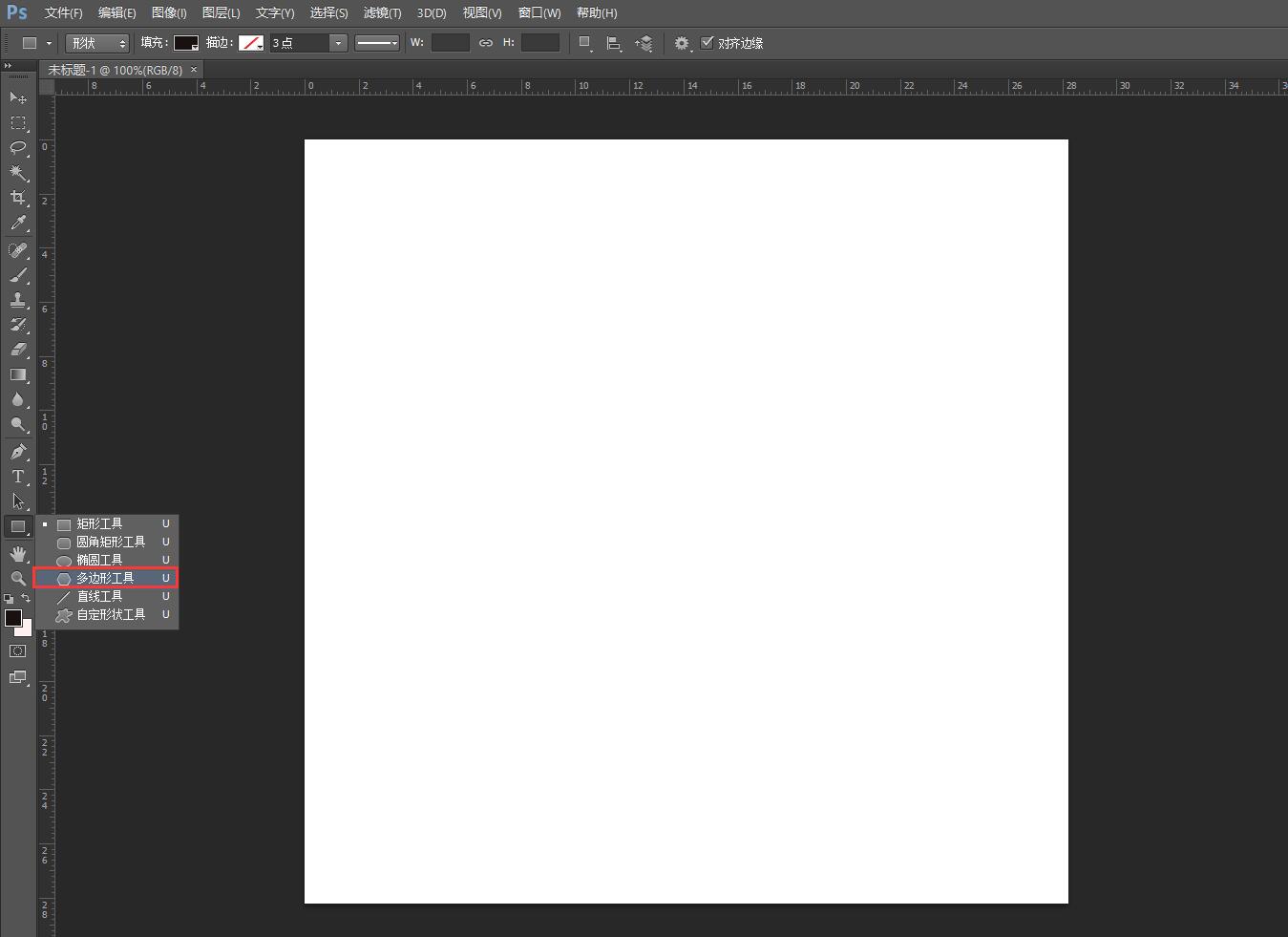
1、新建PS画布,新建一个透明画布,点击【多边形工具】。

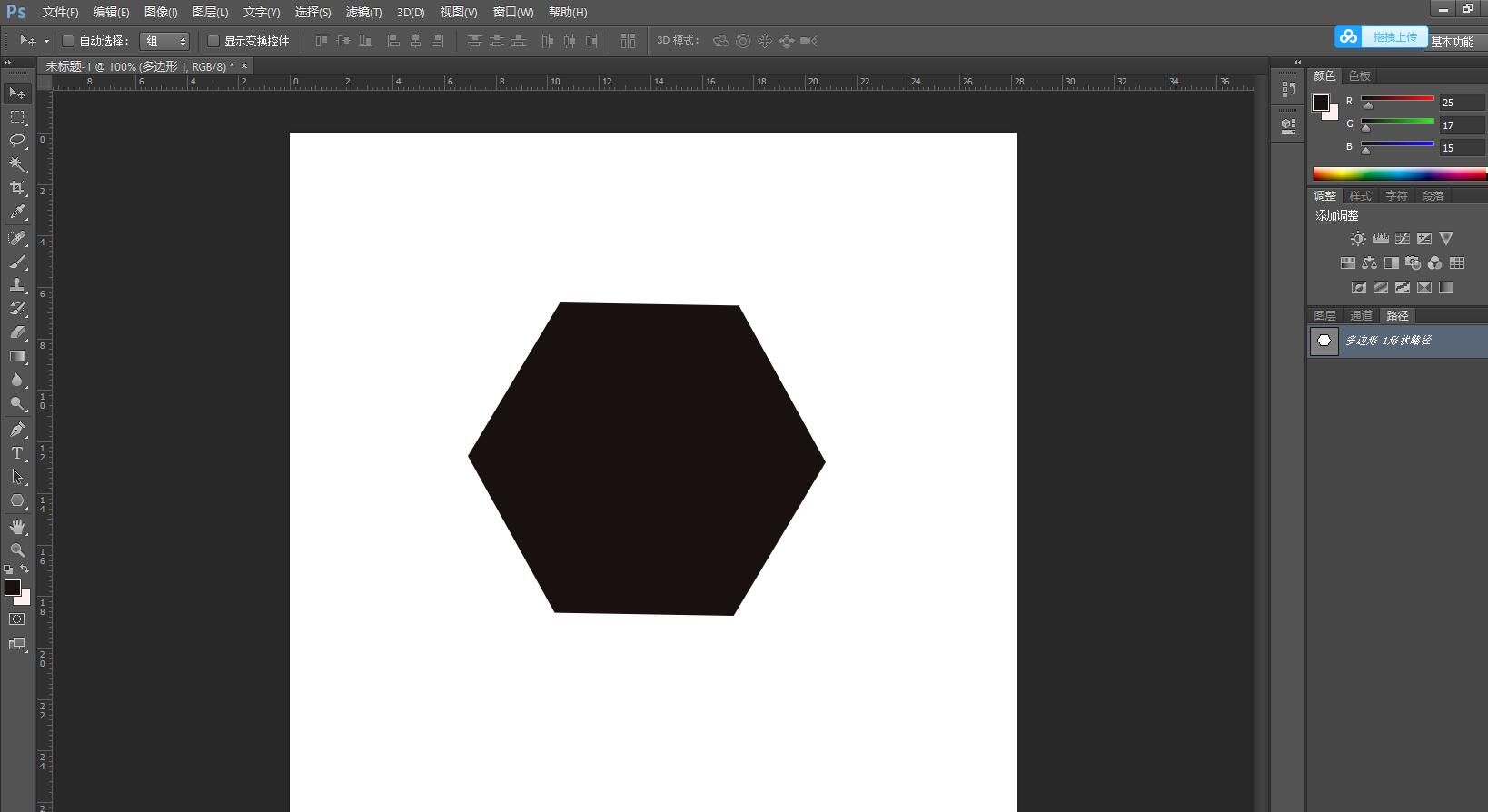
2、绘制六边形,转换到路径,填充黑色。

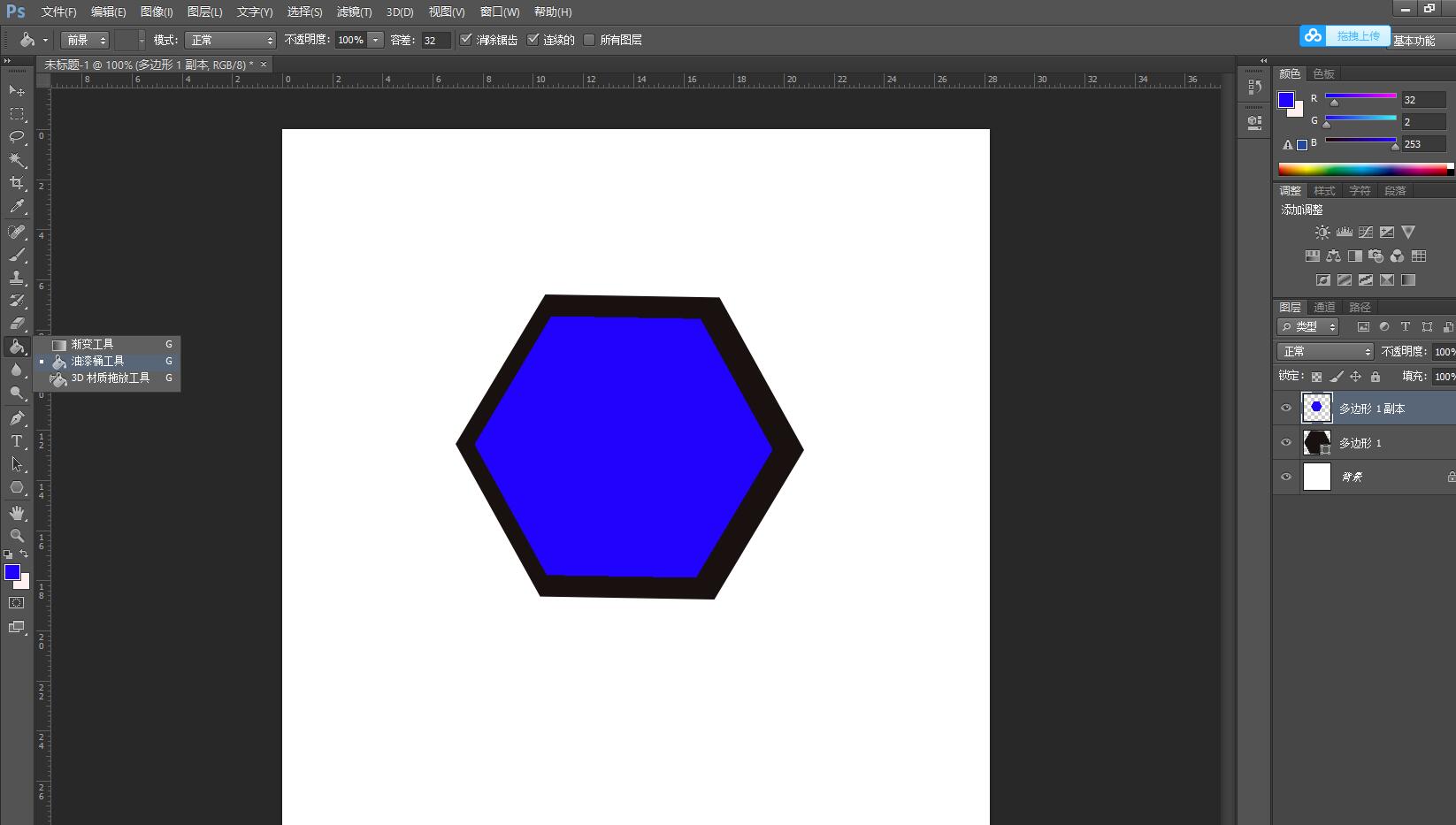
3、Ctrl+J复制多一个图层,缩小后叠放在顶部,使用【油漆桶】填充宝蓝色。

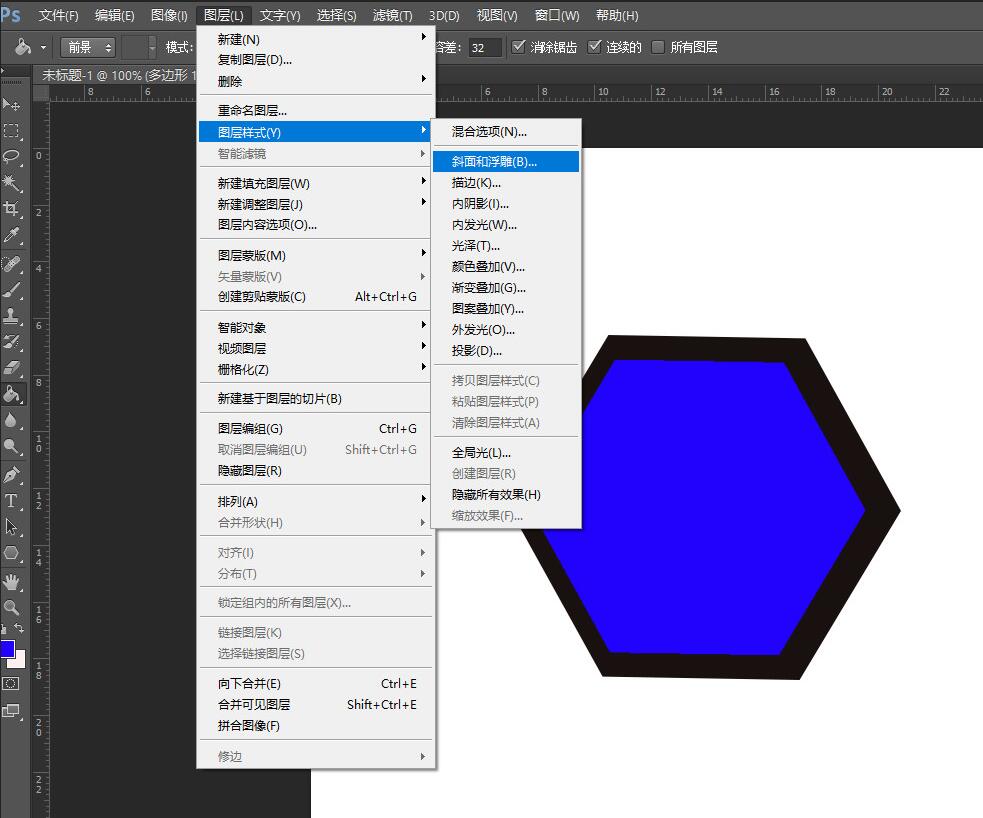
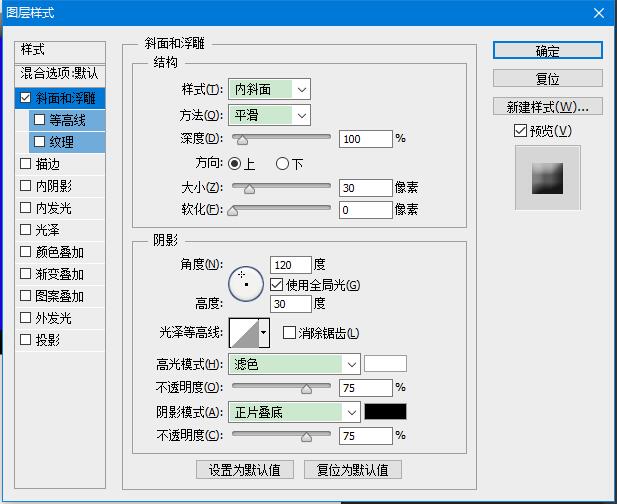
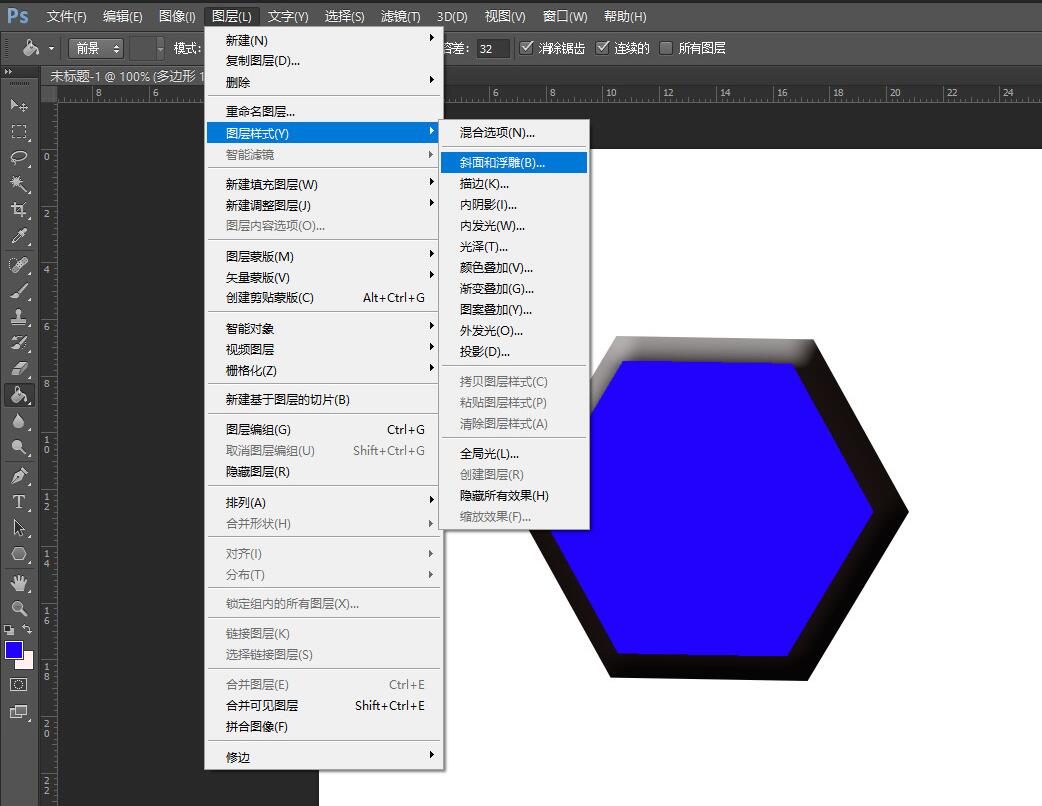
4、选中灰色图层,点击【图层】【图层样式】【斜面和浮雕】,设计浮雕的结构及阴影数据如图所示。


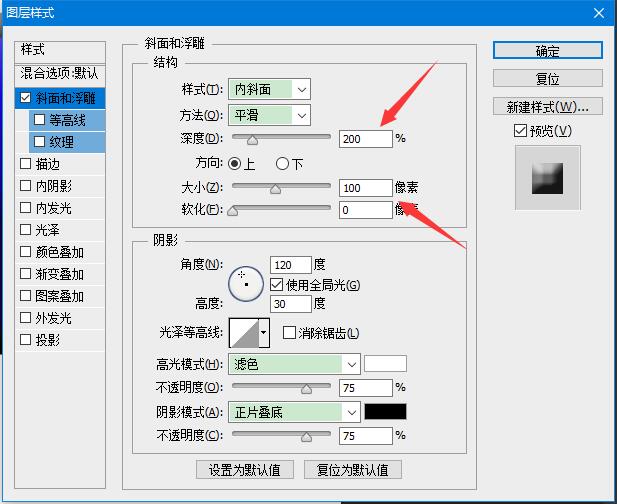
5、选中宝蓝色图层,点击【图层】【图层样式】【斜面和浮雕】,设计浮雕的结构及阴影数据如图所示。


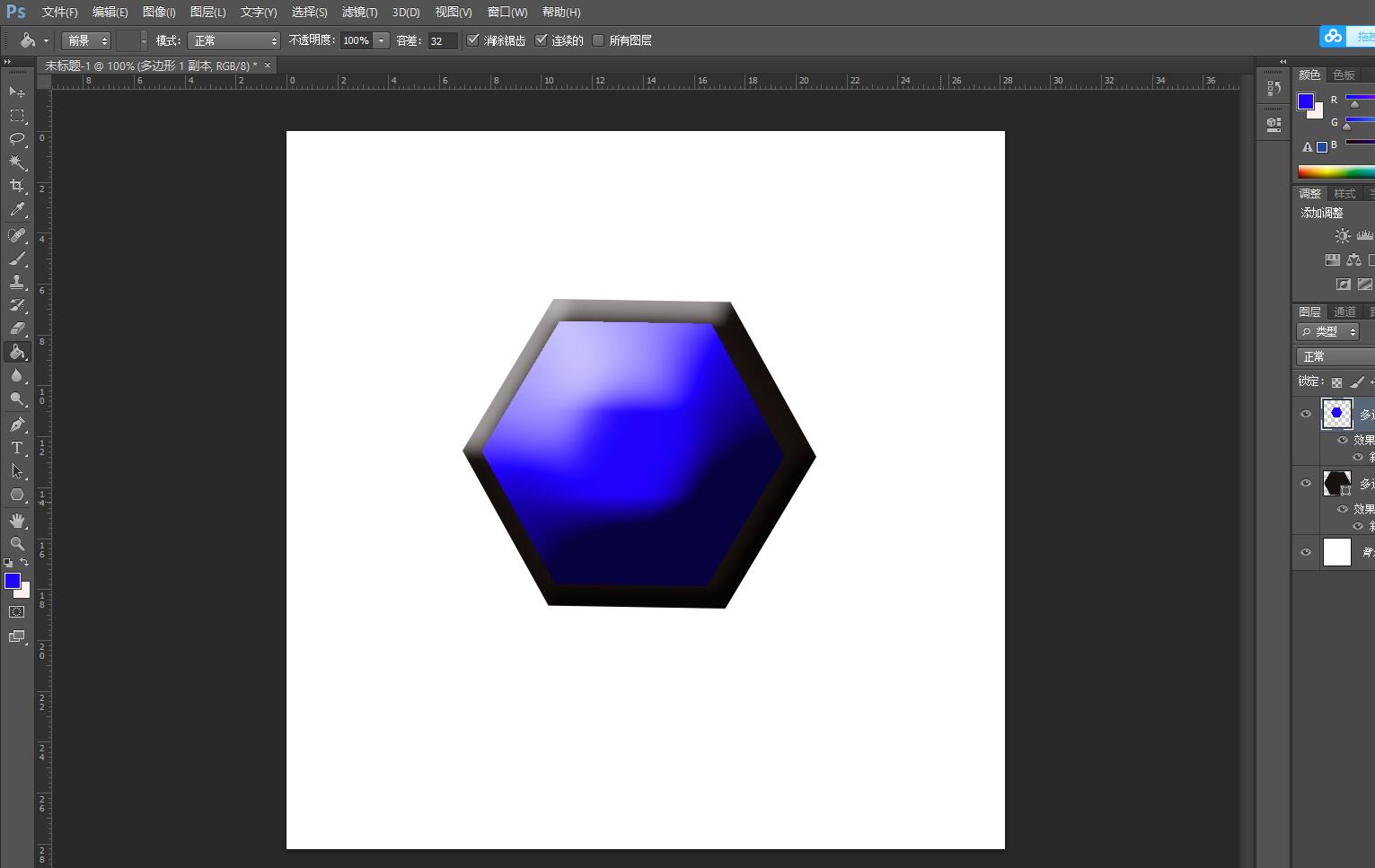
6、完成图片。


以上便是小编为大家分享的PS如何设计立体六边形按钮图标的全部内容,希望能够帮到你哦!





