原创如何使用mockplus按钮组件-mockplus使用教程
怎么使用Mockplus按钮组件呢?可能有的朋友还不是很清楚,那么现在小编就和大家一起分享关于mockplus按钮组件的使用方法,还不会的朋友可以来学习一下哦,希望通过本篇教程的学习,可以帮助到大家。
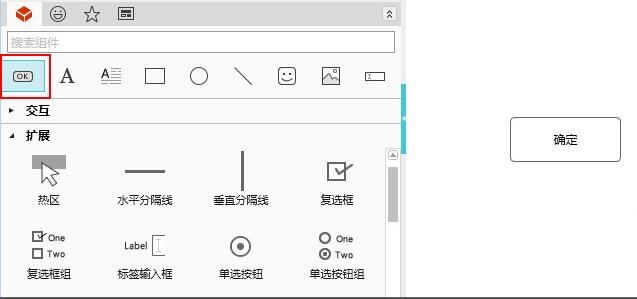
添加按钮
在组件面板的基本组件中,拖出按钮。

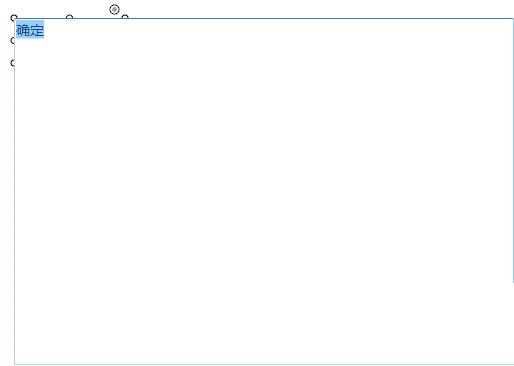
编辑文本
双击按钮,可以修改按钮文本;在右侧属性设置中也可通过文字属性修改按钮文本。

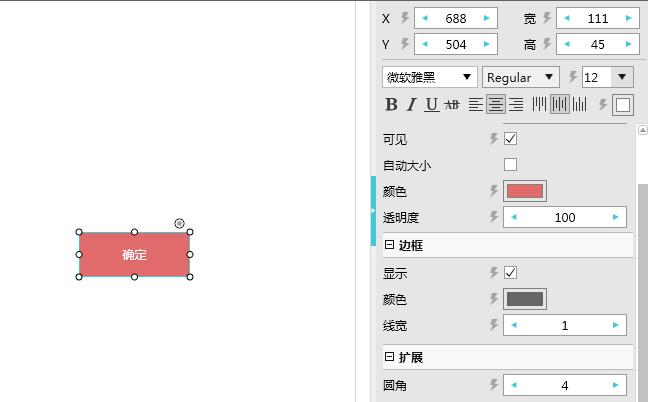
设置属性
在右侧属性面板中,可以设置按钮的文本颜色、边框、颜色、圆角等属性。

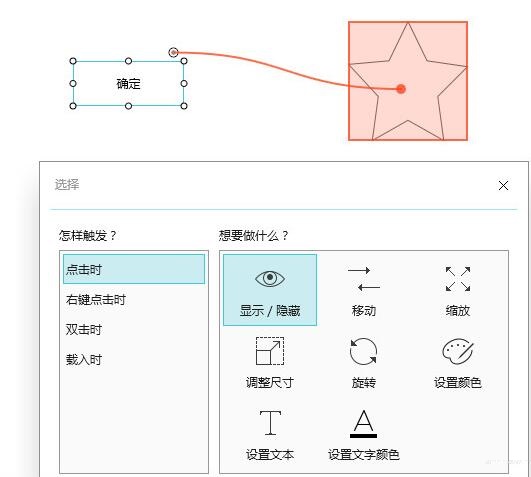
设置交互
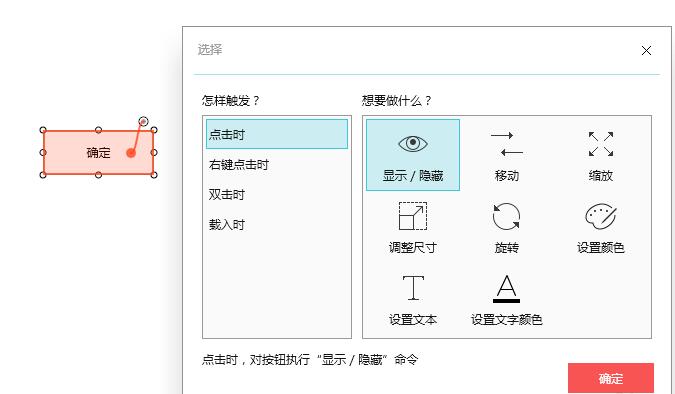
拖动按钮右上角的链接点,链接其它组件,可以设置按钮与其它组件的交互。

也可以拖动链接点,链接按钮“自己”,为按钮设置交互。常常用于点击按钮,按钮自身的颜色、文字颜色改变等。

也可以拖动链接点,链接到页面。用于页面跳转。
以上就是小编分享的mockplus按钮组件的使用方法,有需要的朋友可以来看看这篇文章哦。





