HBuilderX最新版是款适合编程工作人员使用的网页前端开发工具。HBuilderX官方版支持java、nodejs等插件,满足用户的各种前端开发功能需求,让开发工作更加方便快捷。HBuilderX有飞一样的编码、最完整的语法库和浏览器兼容数据、能够方便制作手机APP,还有保护眼睛的绿柔设计等特点。

HBuilderX软件功能
代码输入法:按下数字快速选择候选项
可编程代码块:一个代码块,少敲50个按键
内置emmet:tab一下生成一串代码
无死角提示:除了语法,还能提示ID、Class、图片、链接、字体…
跳转助手、选择助手,不用鼠标,手不离键盘
多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持
边改边看:一边写代码,一边看效果
HBuilderX软件特色
1、轻巧
仅10M的绿色发行包
2、极速
HBuilderX不管是启动速度、大文档打开速度、编码提示,都会极速响应
3、清爽护眼
HBuilderX界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HBuilderX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HBuilderX是唯一一个新建文件默认类型是md的编辑器。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
HBuilderX使用方法
HBuilderX怎么运行
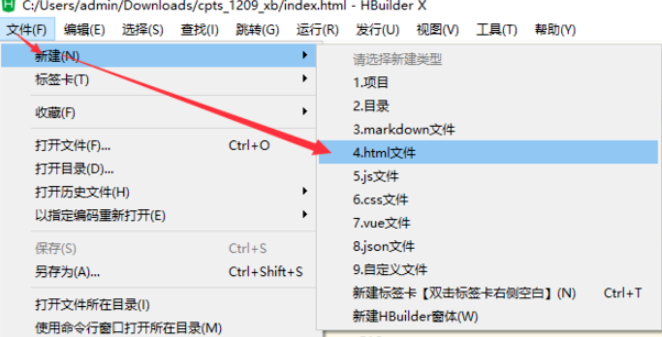
1、打开在本站下载好的HBuilderX软件,打开软件后点击软件顶部的【文件】选项,在弹出的选择中点击【新建】,选您要新建的文件.JS,HTML,CSS等您可以自行选择。

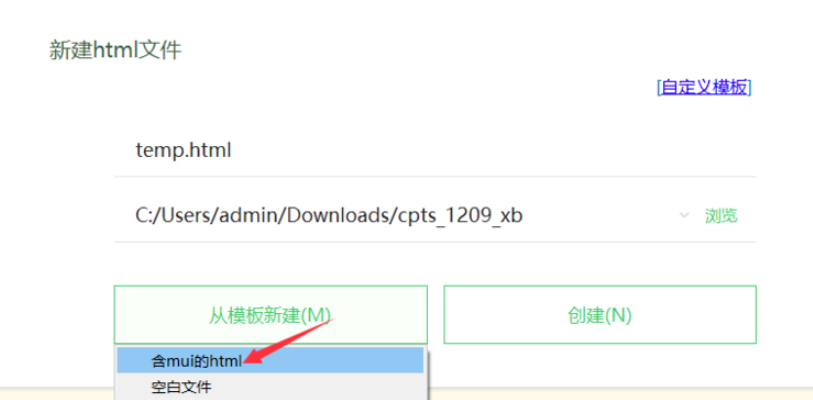
2、小编选择的是HTML文件,点击HTML文件选项,会弹出新建HTML文件窗口,选择【含mui的HTML】。

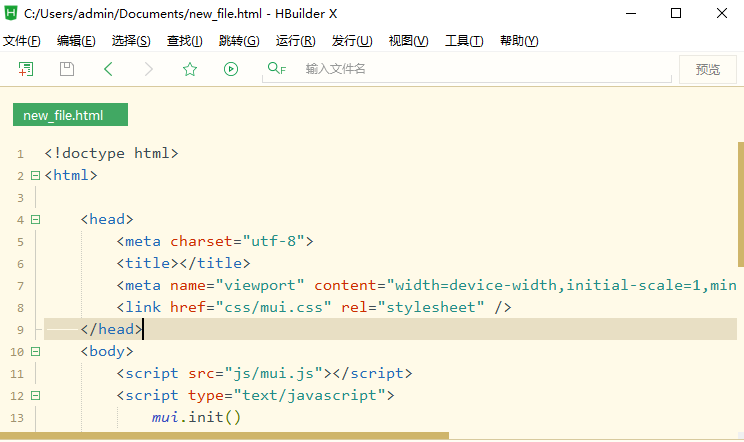
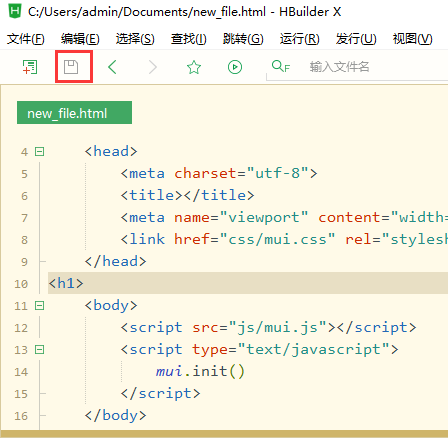
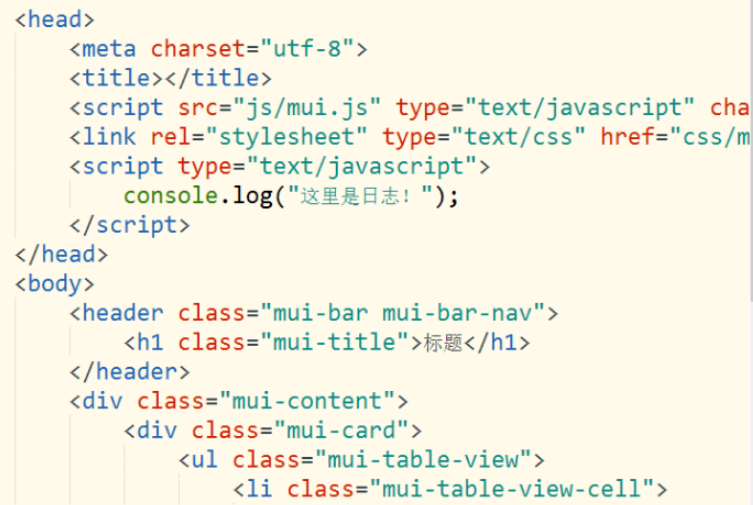
3、一个HBuilderX文件就创建好了,输入您要完成的HTML代码就可以了。

4、输入完成后将文件进行保存,您可以使用Ctrl+s键保存文件,或者点击如图中红框标注出的位置也可保存文件。

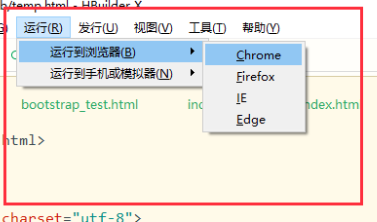
5、保存完成后点击HBuilderX软件菜单栏的【运行】选项,点击【运行到浏览器】选项,选择您要运行的浏览器就可以了。

6、然后在您选择的浏览器中出现运行的结果。
hbuilderx 如何调试
1、打开hBuilderX找到上方的运行按钮,点击进行连接;通常情况下,是不会连接成功的,还需要进行一些其他的设置,需要将hBuilderX上的工具。

2、连接成功的话就会出现连接页面,可以看着页面进行更改,但是处理的时候会出现一些问题,就是当你做出更改的时候可能会没有变化,这个时候你需要双击这个按钮从新打开进行调试就可以了。

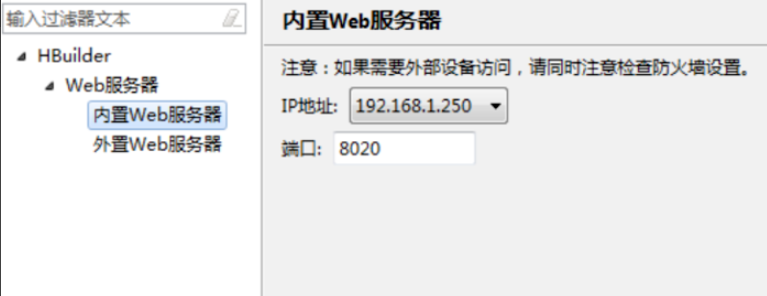
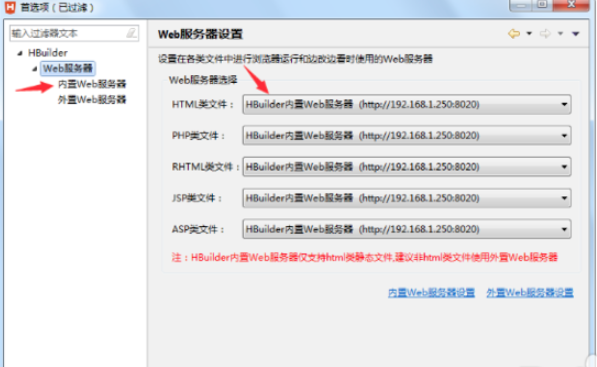
3、设置内置web服务器的IP地址为自己电脑的地址,以及端口号,确保端口号不冲突。

4、在左边写代码,保存时右边会自动刷新页面,非常方便调界面。对于less、sass等预编译语言,在ctrl+s后自动输出css后,也会继续激活浏览器的刷新。

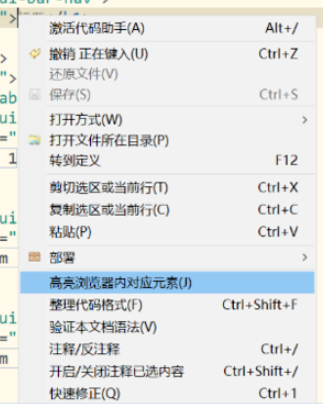
5、代码里的一个div点右键,选“高亮浏览器内对应元素”,就会看到右侧浏览器里指定的元素高亮了。
HBuilderX常见问题
问:hbuilderx怎么导入项目
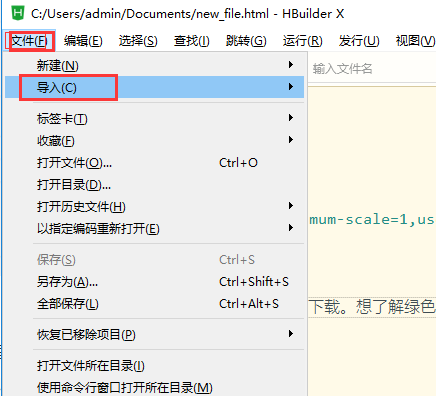
答:1、打开在本站下载好的HBuilderX软件,打开软件后,点击【文件】在弹出的选项中点击文件,在弹出的选项中选择【导入】选项,选择您要从哪里导入文件【SVN】或者【Git】,您更具您的实际情况选项。

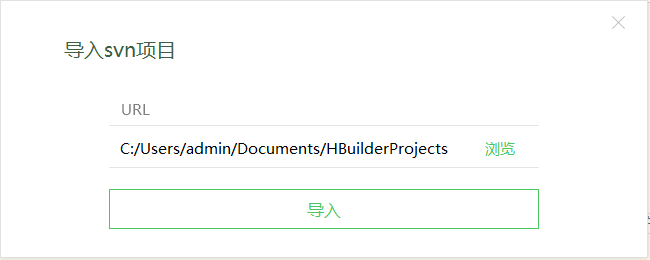
2、在打开的导入项目窗口中点击【浏览】。

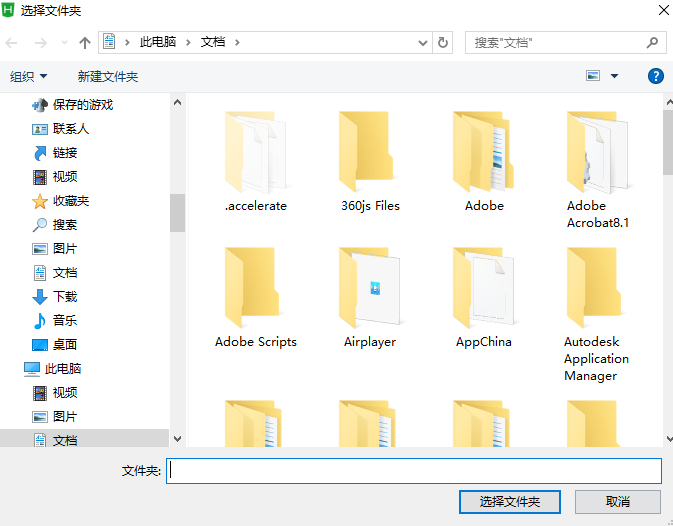
3、选择您要导入项目的文件夹,选择完成后点击【选择文件夹】选项就可以导入整个项目文件,然后在导入窗口中点击【导入】按钮就可以了。

4、然后一个完整的项目就导入HBuilderX成功了。

问:HBuilderX怎么将项目修改为app项目?
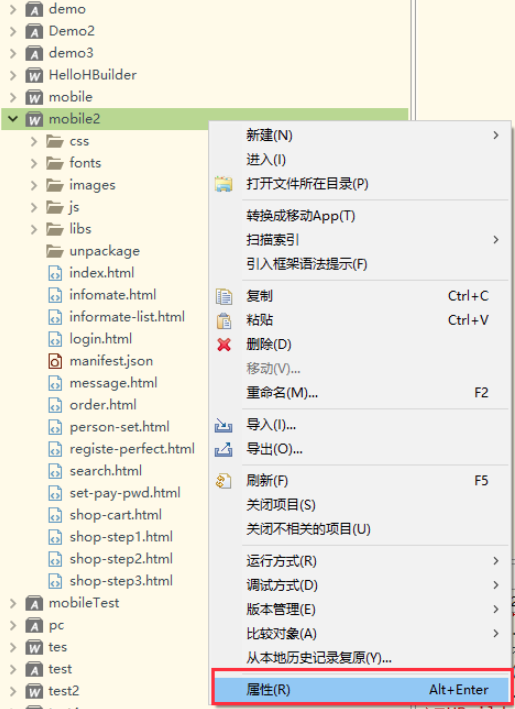
答:1、将您要修改的项目选中,点击鼠标右键,在弹出的选项中点击【属性】

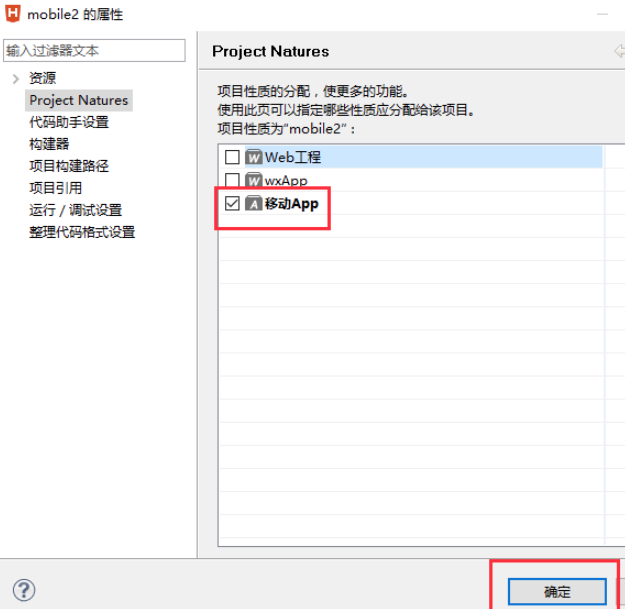
2、在打开的属性窗口中点击【Project Natures】,在右边的属性选择框中勾选需要的app属性,然后点击【确定】。

3、然后HBuilderX会弹出一个性质变化窗口,在弹出的性质变化框中点击“是”按钮。

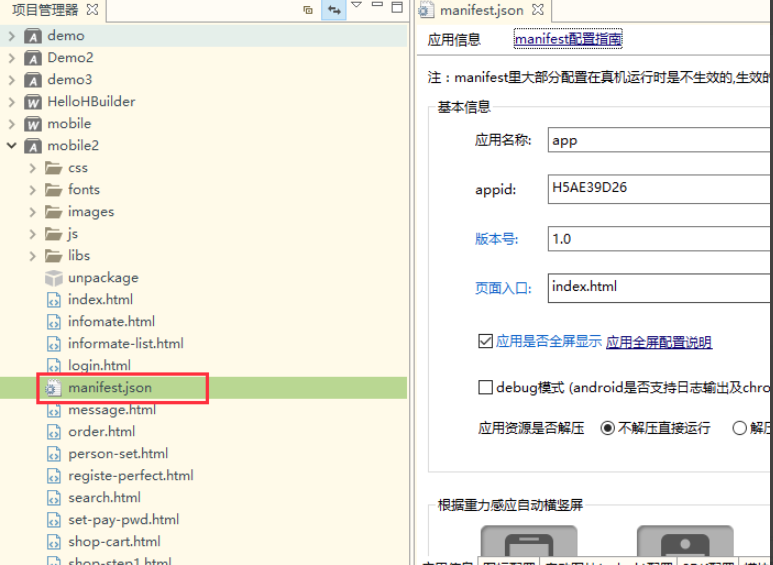
4、回到项目,发现manifest.json变成白色的,文件小图片变成设置模样,打开文件成右边图片上的这样就表示修改成功。

HBuilderX更新日志
【重要】新增 vue3 代码提示、转到定义,仅支持vue-cli项目
【重要】新增 HBuilderX CLI 部署云函数、管理云服务空间
【重要】新增 HBuilderX CLI 部署和管理前端网页托管
修复 HBuilderX CLI pack 命令行参数--iscustom没有生效的Bug
新增 在Windows资源管理器的目录点右键 使用HBuilderX打开(需要在【设置】中勾选关联右键菜单选项)
新增 项目管理器 悬浮显示收起和展开按钮
优化 项目管理器 修改项目别名窗口样式
修复 内置资源管理器 SVN更新操作后,文件修改时间没有更新的Bug
新增 插件API when表达式变量支持'-'中划线
优化 插件API hx.authorize.login 增加description字段,用于显示申请权限描述
优化 MacOSX 右键菜单样式
修复 文件编辑状态指示器,撤销后状态异常的Bug
修复 关闭所有标签卡,当存在未保存文件时弹窗提示没有聚焦到文件的Bug
新增 插件安装 安装失败弹窗,增加重试按钮
新增 切换到上一个版本 增加确认弹窗
新增 编辑器中存在超链接时,鼠标悬停出现相关操作提示语
修复 HBuilderX 登录窗口 忘记密码功能失效的Bug
修复 uniCloud udb代码块 data没有提示的Bug
新增 uniCloud JQL查询 增加查看【全部信息】、【只看data】功能
新增 uniCloud 公共模块 增加可视化管理公共模块依赖 (对公共模块点右键->管理公共模块依赖)
调整 uniCloud 项目运行 默认连接本地云函数
新增 uniCloud 创建uniCloud云开发环境时,同时在项目下创建uni-id公共模块
移除 uniCloud cloudfunctions目录 右键菜单 移除“同步云端函数列表”
修复 uniCloud 某些情况下,uni_modules下的云函数上传没有反应的Bug
修复 uniCloud 单项目窗体下,关联云服务空间或项目,绑定其它项目的服务空间,项目列表显示不完整的Bug
新增 App 原生打包 打包控制台 打开所在目录,改为打开内置资源管理器
修复 App Android安心打包,打包多个渠道时,只有第一个渠道打包成功,剩余渠道包打包失败的Bug
修复 App Android安心打包,Windows电脑,某些情况下,因JAVA虚拟机内存问题,导致打包失败的Bug
新增 App manifest.json 一键生成iOS通用链接
优化 App manifest.json AppID增加选择复制功能
小编推荐:HBuilderX有飞一样的编码、最完整的语法库和浏览器兼容数据、能够方便制作手机APP,还有保护眼睛的绿柔设计等特点。该最新版的功能得到众多网友的一致好评,强烈推荐大家下载使用,另外还有小东网页开发系统、网站开发系统推荐给大家下载使用。











 茶苑游戏大厅
茶苑游戏大厅
 wps
wps
 Uplay
Uplay
 CE修改器(Cheat Engine)
CE修改器(Cheat Engine)
 金山PDF阅读器
金山PDF阅读器
 Gogo游戏
Gogo游戏
 UltraEdit
UltraEdit
 360u盘鉴定器
360u盘鉴定器