原创Chrome 130 稳定版发布:新增文档画中画功能,CSS 嵌套规则升级,Web API 性能提升
谷歌今日(10月16日)宣布,针对安卓、ChromeOS、Linux、macOS和Windows平台,正式发布Chrome 130浏览器的稳定版更新。

此次更新的亮点包括对文档画中画模式的改进、CSS嵌套声明的增强,以及对多种Web API的增强支持,旨在为用户提供更流畅的网页浏览体验。
主要更新内容包括:
1.文档画中画模式改进:引入了preferInitialWindowPlacement参数,允许用户在打开新窗口时忽略之前窗口的大小和位置,特别适合视频会议等场景。

2.CSS容器平面树查找:新规范允许影子DOM中的元素查看非命名容器,提升了样式的灵活性。
3.CSS嵌套声明增强:解析过程中的裸声明被保留,增强了CSS嵌套规则的实用性。
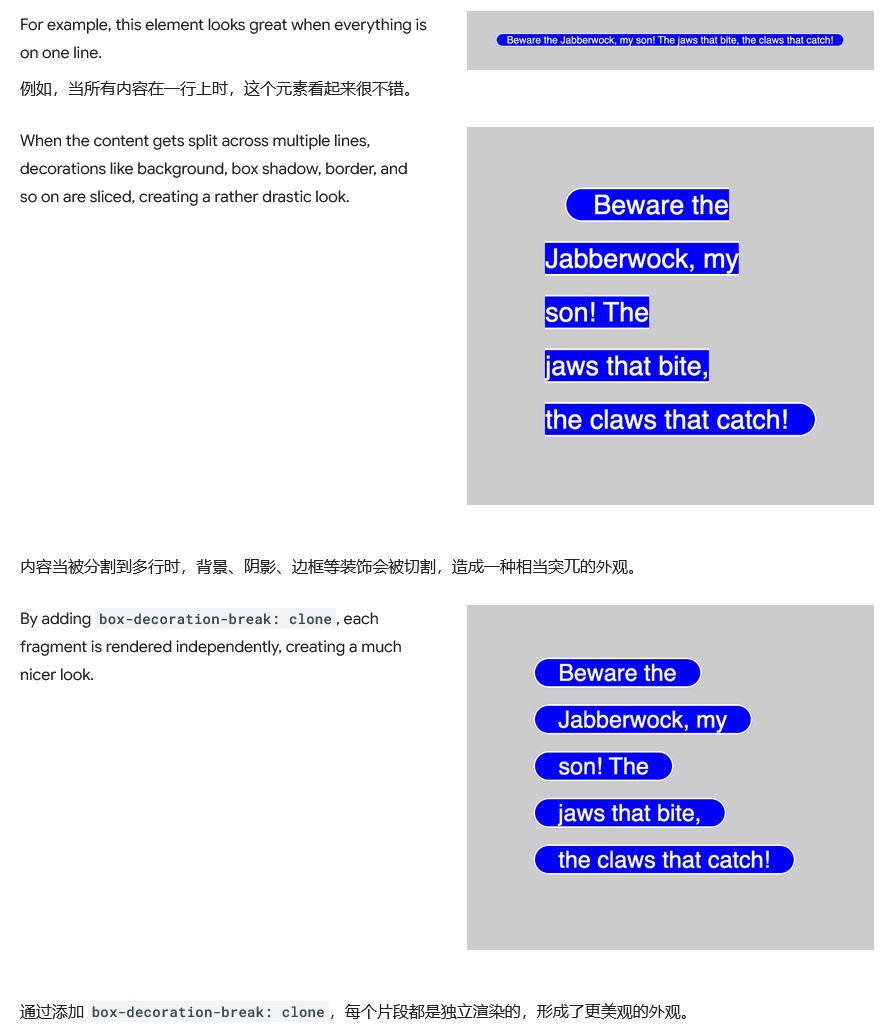
支持box-decoration-break:新增对box-decoration-break: clone的支持,适用于行内和块级碎片化。

4.Web API增强:
压缩字典传输:支持使用Brotli和Zstandard进行内容编码,适合企业环境。
平滑滚动:改进的scrollIntoView()方法,确保动画效果不被其他滚动操作干扰。
键盘可聚焦滚动容器:默认情况下,滚动容器将变为可聚焦,提升无障碍访问性。
5.隐私与安全:
受保护的受众API:改进的隐私保护措施,防止第三方追踪用户行为。
语言检测API:新JavaScript API用于检测文本语言,提升用户体验。
此外,谷歌Chrome 130稳定版还修复了DevTools以及iOS版中的Use After Free问题。Chrome 130正在逐步向用户推出,预计将在未来几天内通过Google Play等渠道向用户推送更新。
 沙漏验机
沙漏验机
 腾讯视频
腾讯视频
 微信web开发者工具
微信web开发者工具
 Ehviewer电脑版
Ehviewer电脑版
 among us
among us
 谷歌浏览器
谷歌浏览器
 audacity
audacity
 谷歌浏览器
谷歌浏览器