原创VScode怎么修复代码快捷指令-VScode修复代码快捷指令的步骤
VScode怎么修复代码快捷指令?其实很简单的,以下内容就是小编整理的VScode修复代码快捷指令的步骤,有需要的朋友一起来学习吧!
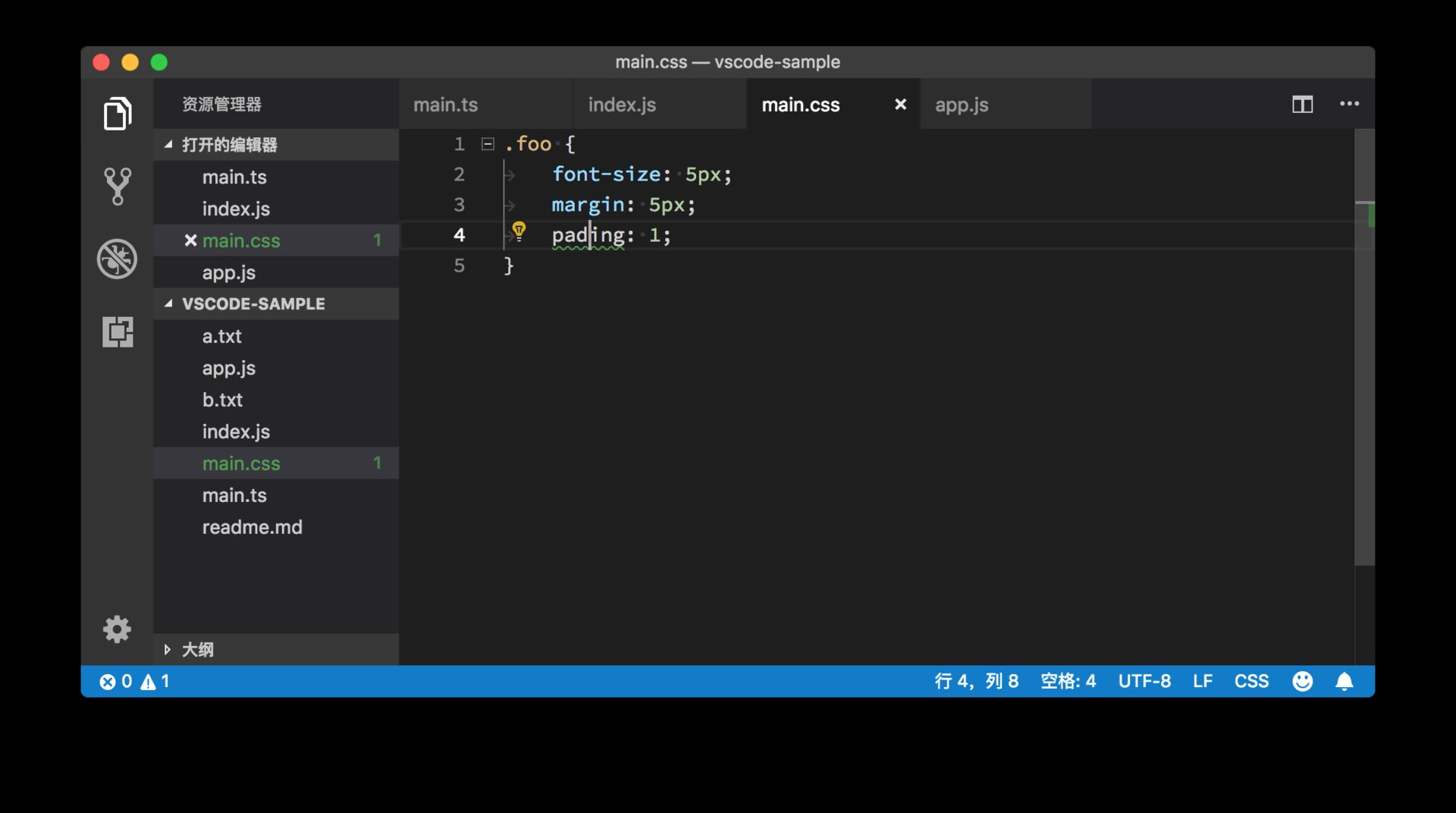
1.首先,打开VScode界面后,切换到main.css窗口,可以看到在pading前有绿色的波浪线以及灯泡图标

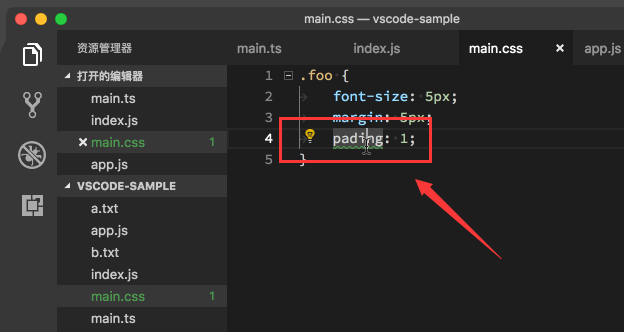
2.然后,鼠标点击灯泡图标,查看错误操作的修复建议

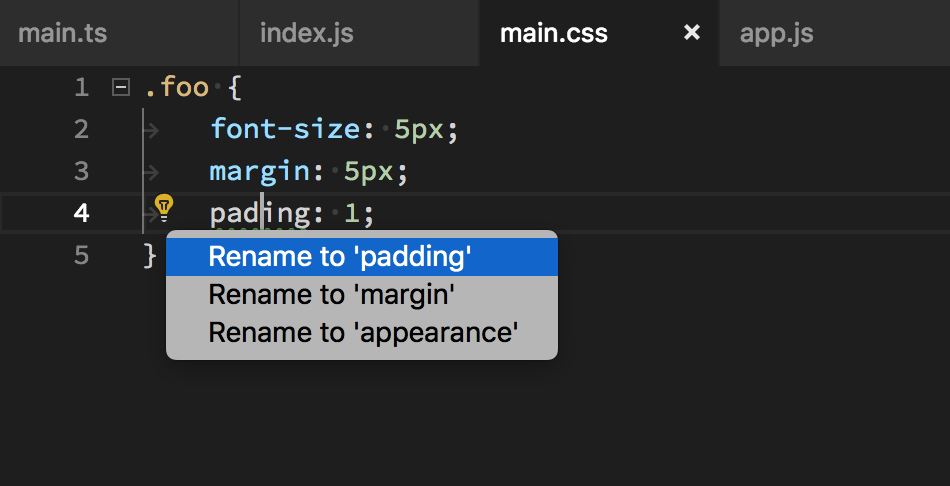
3.最后,点击代码,在下拉菜单中选择Rename to'padding'按钮,将pading改为padding即可

上文就讲解了VScode修复代码快捷指令的步骤,希望可以帮助到有需要的朋友哦。





