原创vscode怎么设置未知属性-vscode设置未知属性方法
或许有的朋友还不太清楚vscode怎么设置未知属性?那么接下来小编就为大家带来了vscode设置未知属性方法哦,有需要的朋友赶快来看看吧。
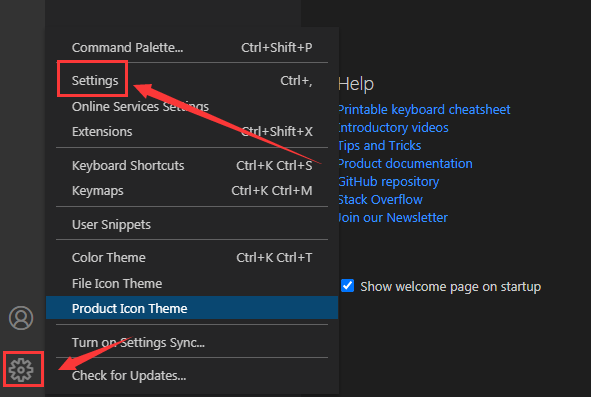
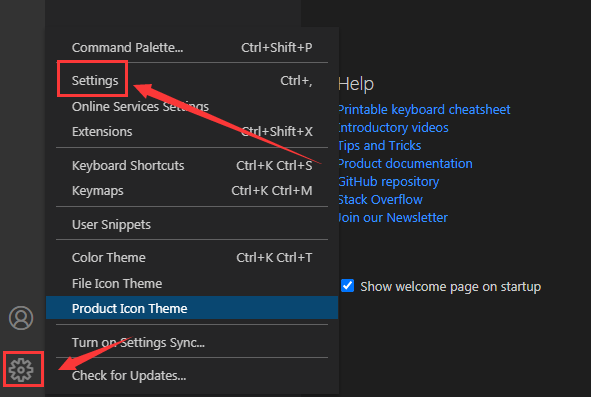
1.首先,打开左下角的设置图标,点击settings选项

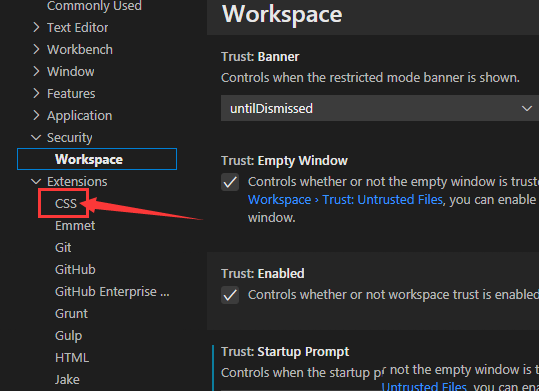
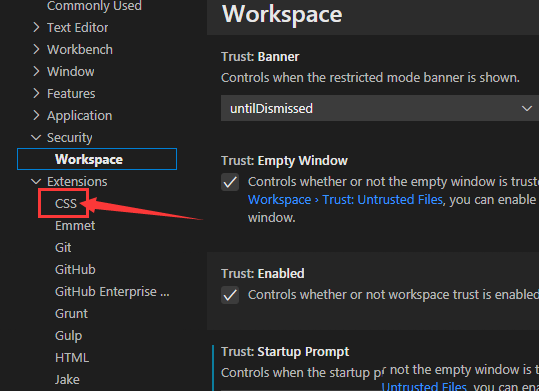
2.随后,在跳转的窗口中找到css栏目

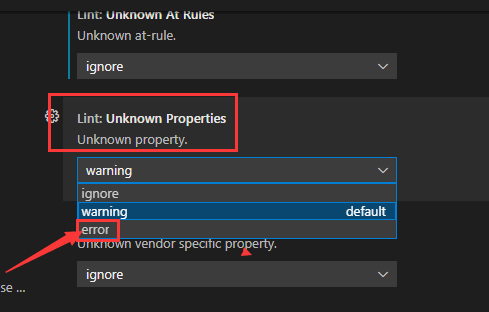
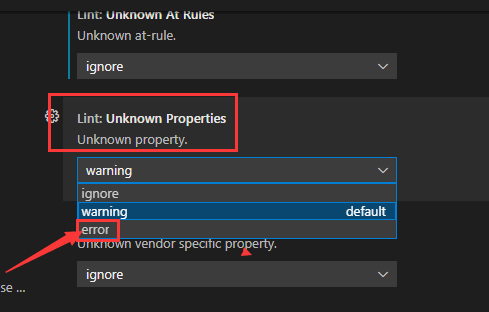
3.最后,将unknown properties菜单中的下拉选项改为error按钮即可

以上就是小编带来的vscode设置未知属性方法,大家不要错过哦。
或许有的朋友还不太清楚vscode怎么设置未知属性?那么接下来小编就为大家带来了vscode设置未知属性方法哦,有需要的朋友赶快来看看吧。
1.首先,打开左下角的设置图标,点击settings选项

2.随后,在跳转的窗口中找到css栏目

3.最后,将unknown properties菜单中的下拉选项改为error按钮即可

以上就是小编带来的vscode设置未知属性方法,大家不要错过哦。