原创怎么设计ps串联文字特效-ps穿插字体的实现技巧
在Photoshop中想要设计一款串联的文字效果,就类似链条的穿插效果,有的用户还不知道如何操作,今日为你们带来的文章是关于ps穿插字体的实现技巧,还有不清楚小伙伴和小编一起去学习一下吧。
怎么设计ps串联文字特效-ps穿插字体的实现技巧
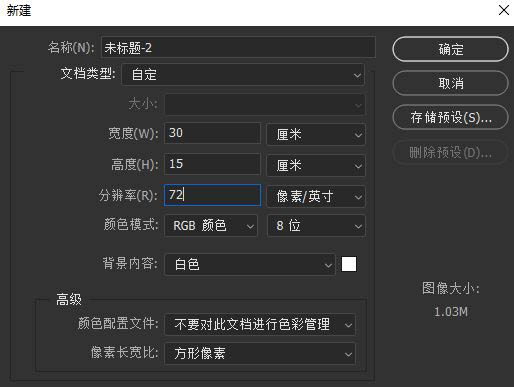
启动Photoshop并新建30X15厘米、72PPI的白色背景文档,如图所示。

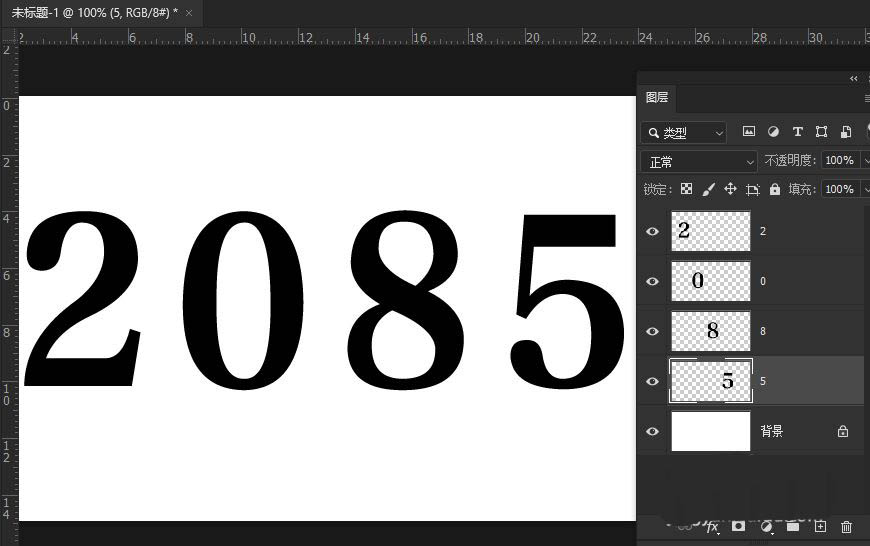
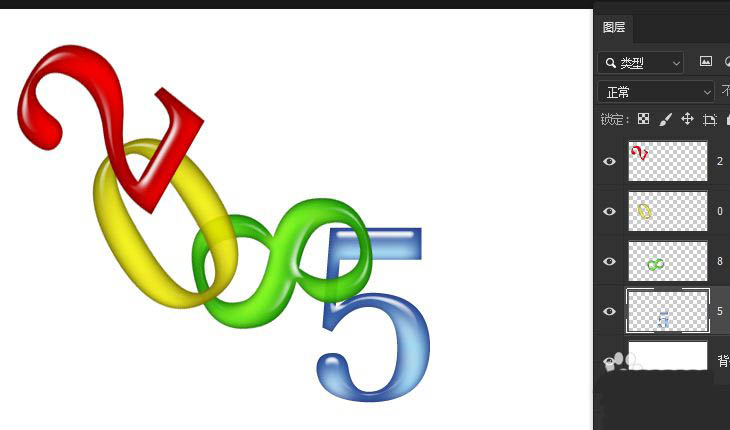
使用横排文字蒙版工具输入四个数字,每个数字单独一个图层,并填充颜色,或者你也可以使用横排文字工具,但是要将文本图层栅格化,如图所示。

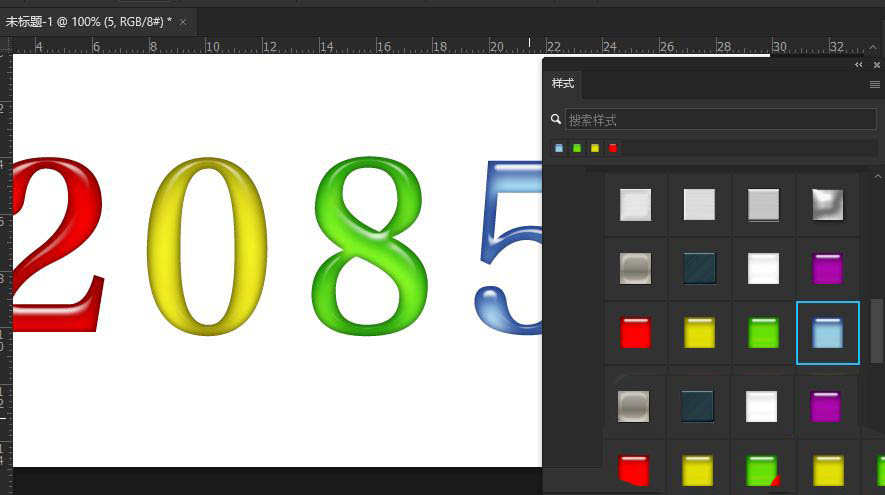
对每个文本图层应用现有的样式,如图所示。

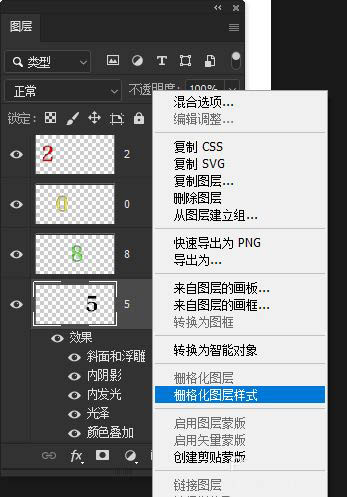
应用样式后,在每个图层上右击,执行【栅格化图层样式】命令,如图所示。

选择每个数字文本图层,按Ctrl+T执行自由变换,调整其角度和位置,如下图所示。

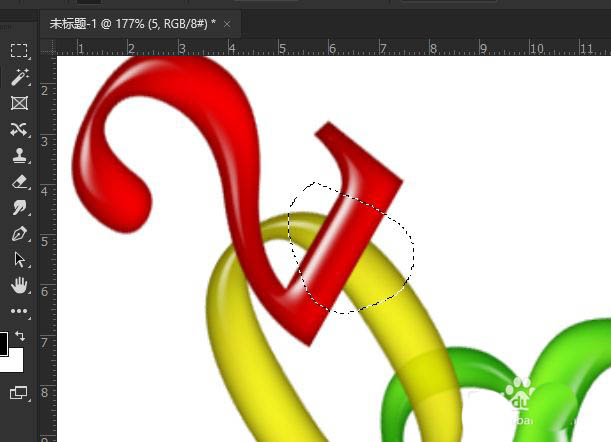
我们先来做2和0的串联效果。使用套索工具在2和0相交的两个区域框选其中的一个区域,如图所示。

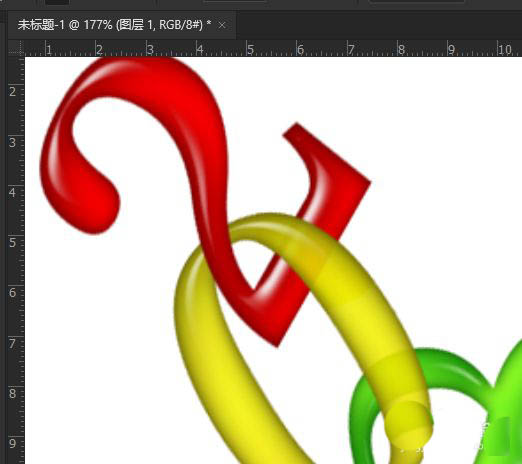
然后选择下层的数字0层并按Ctrl+J复制一层,再按Shift+Ctrl+]组合键将复制的层移动到最上层,如图所示。

使用相同的方法可以完成其余数字的串联效果
注意事项:
运用了障眼法实现数字串联
以上就是ps串联字体的实现方法,希望大家喜欢哦。
 快速拷贝软件(Ultracopier)
快速拷贝软件(Ultracopier)
 德语助手
德语助手
 火绒安全软件
火绒安全软件
 老毛桃
老毛桃
 Cloud Drive
Cloud Drive
 傻丫头
傻丫头
 谷歌浏览器
谷歌浏览器
 维词课堂
维词课堂