原创VSCode怎么开启渲染指示器?VSCode开启渲染指示器的方法
近日有一些小伙伴咨询小编关于VSCode怎么开启渲染指示器呢?下面就为大家带来了VSCode开启渲染指示器的方法,有需要的小伙伴可以来了解了解哦。
首先,打开一个Visual Studio Code的界面中

点击左下角中的 设置图标

点击了设置图标选项之后,点击 settings 选项

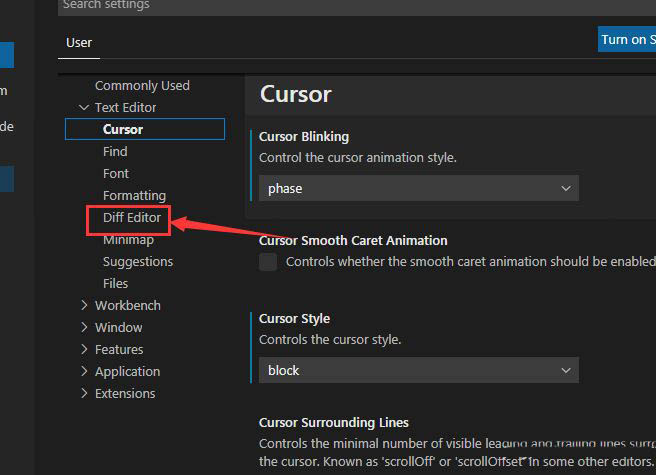
进入到了setting界面中,点击左侧中的 diff editor 选项

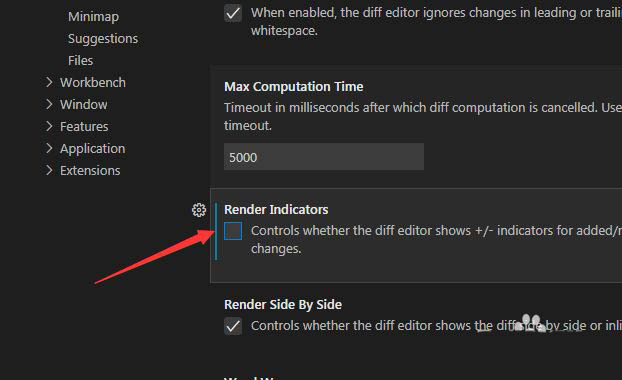
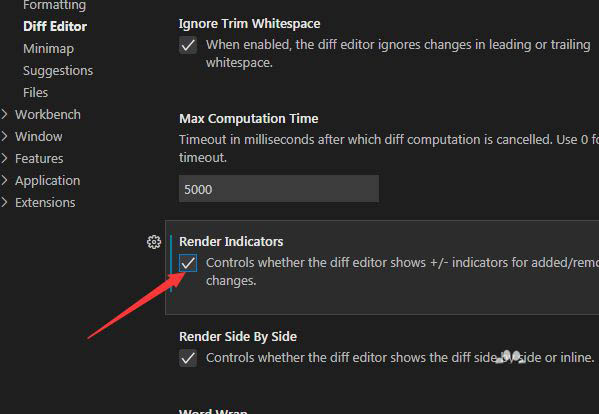
进入到了diff editor的界面中,勾选上 render indicators 选项

勾选上 render indicators 选项之后,会自动对当前设置完成了

以上就是VSCode开启渲染指示器,希望大家喜欢哦。





