原创premiere怎么制作长图滑动效果-pr教程
premiere是当前很多伙伴都会使用到一款视频剪辑软件,操作非常方便的。那么使用premiere怎么制作长图滑动效果呢?具体操作内容如下介绍。
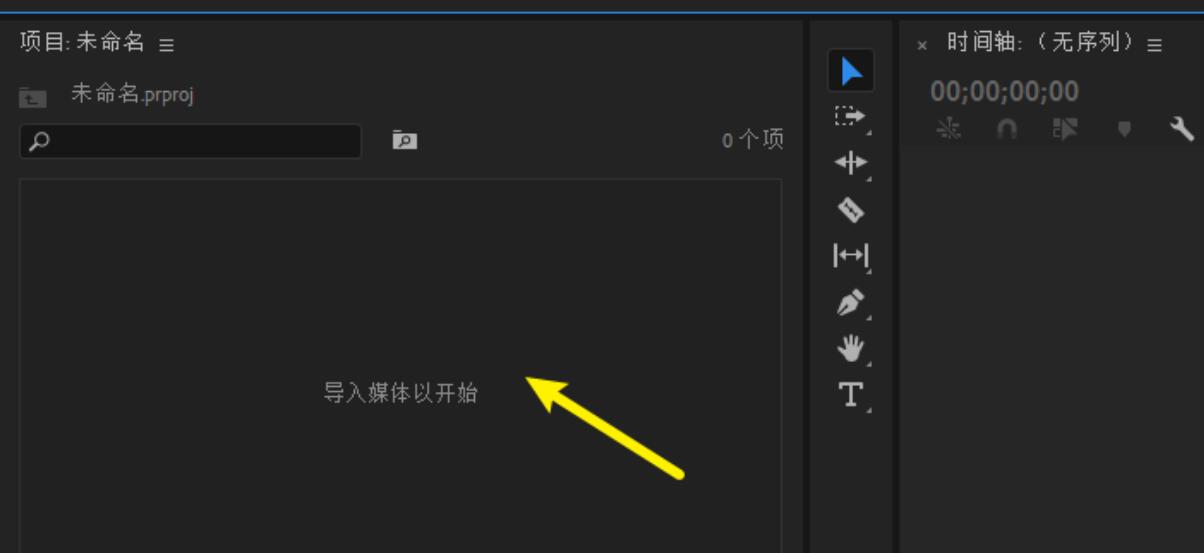
1、鼠标双击premiere,双击pr素材库。


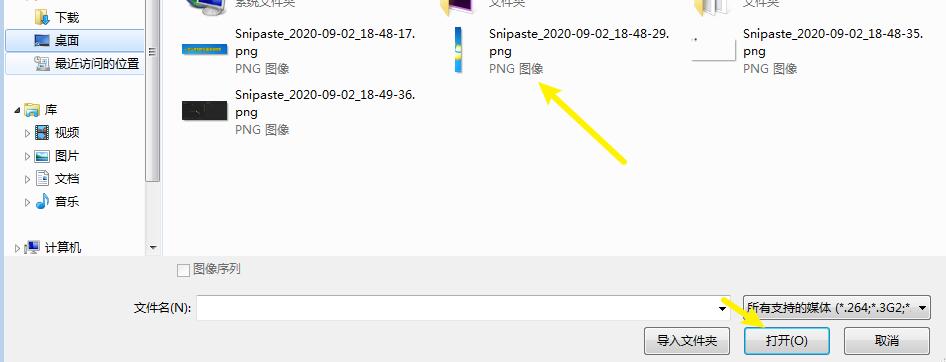
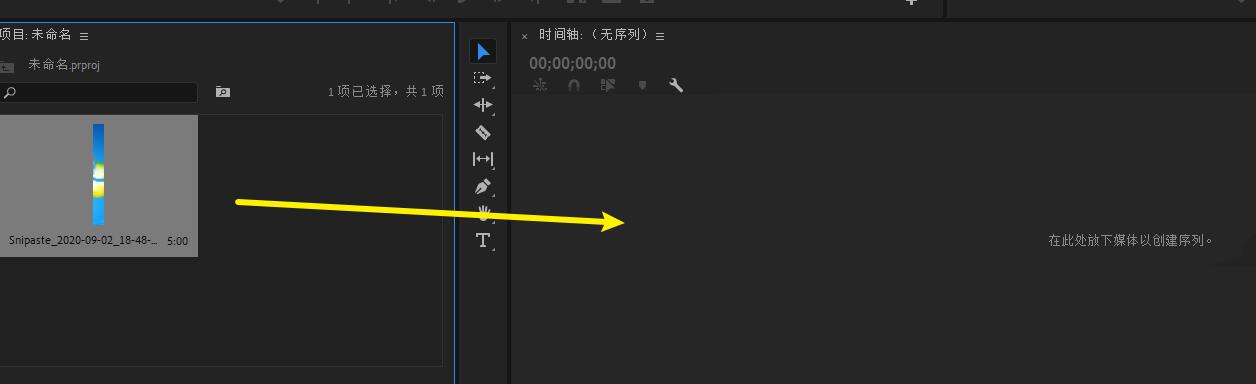
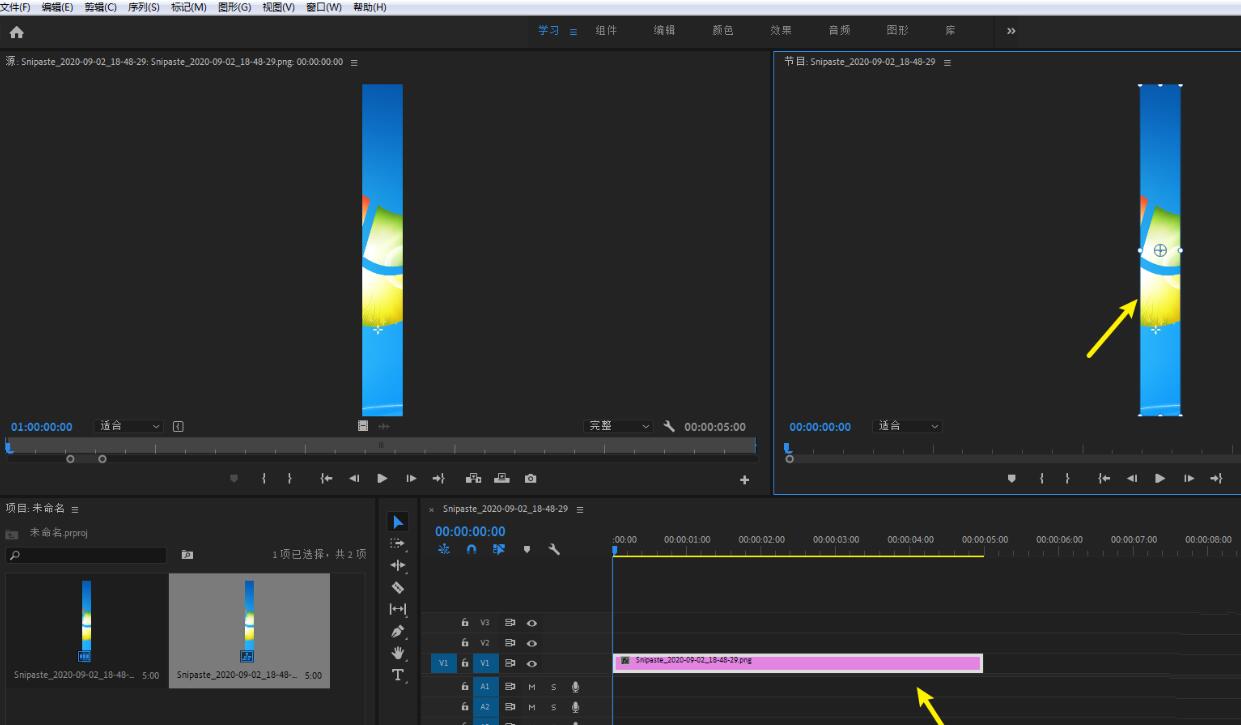
2、选择你的长图打开,图片拖入时间线。


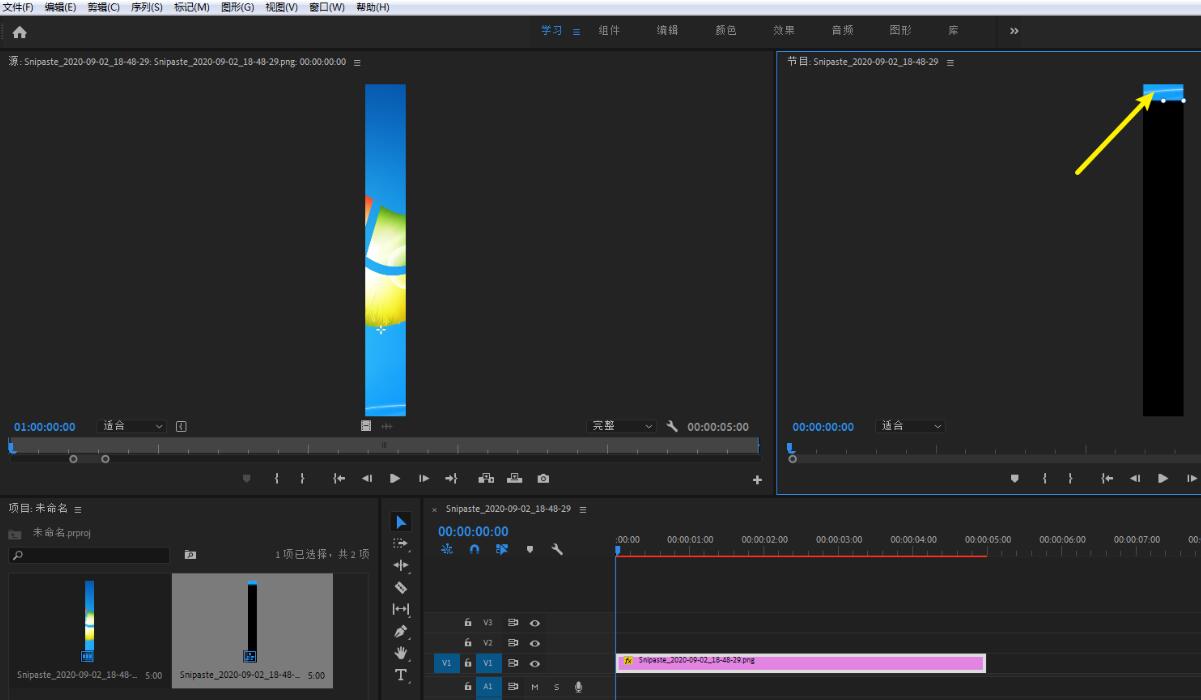
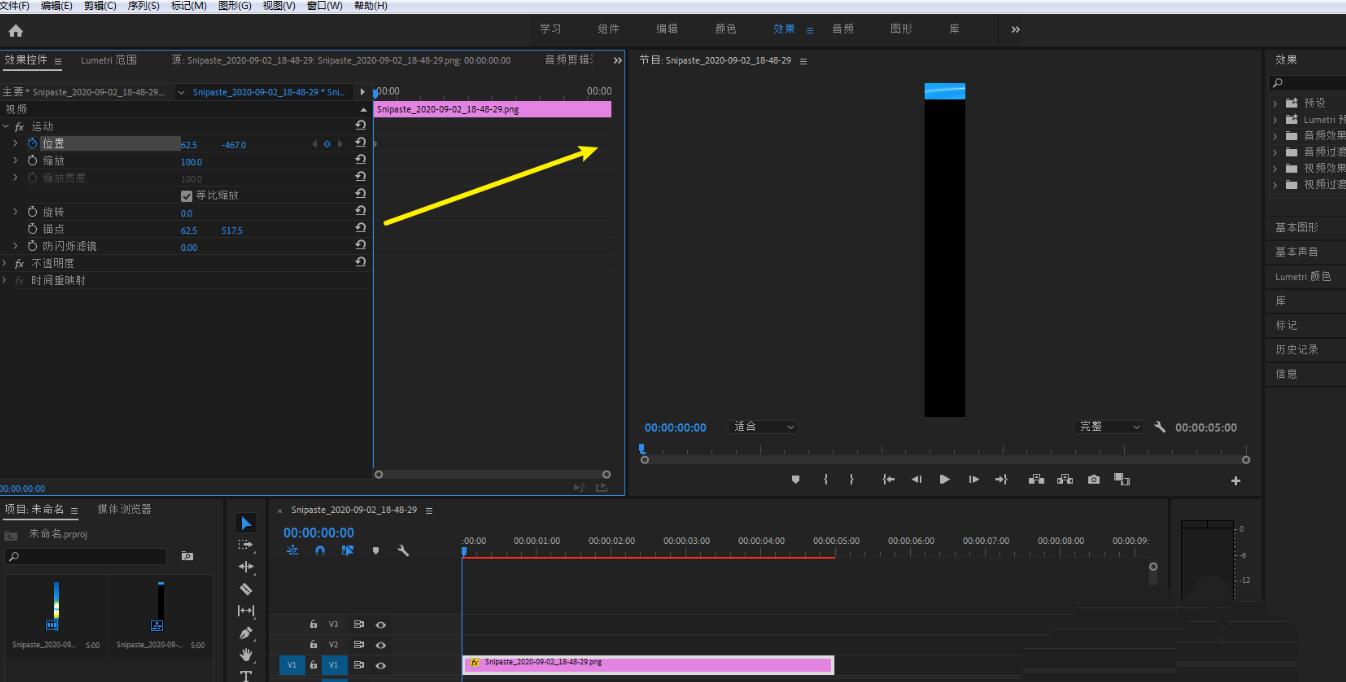
3、点击图片,双击预览上图片,让图片有白色的点。把图片上拉,拉到屏幕顶部只留下一点点。


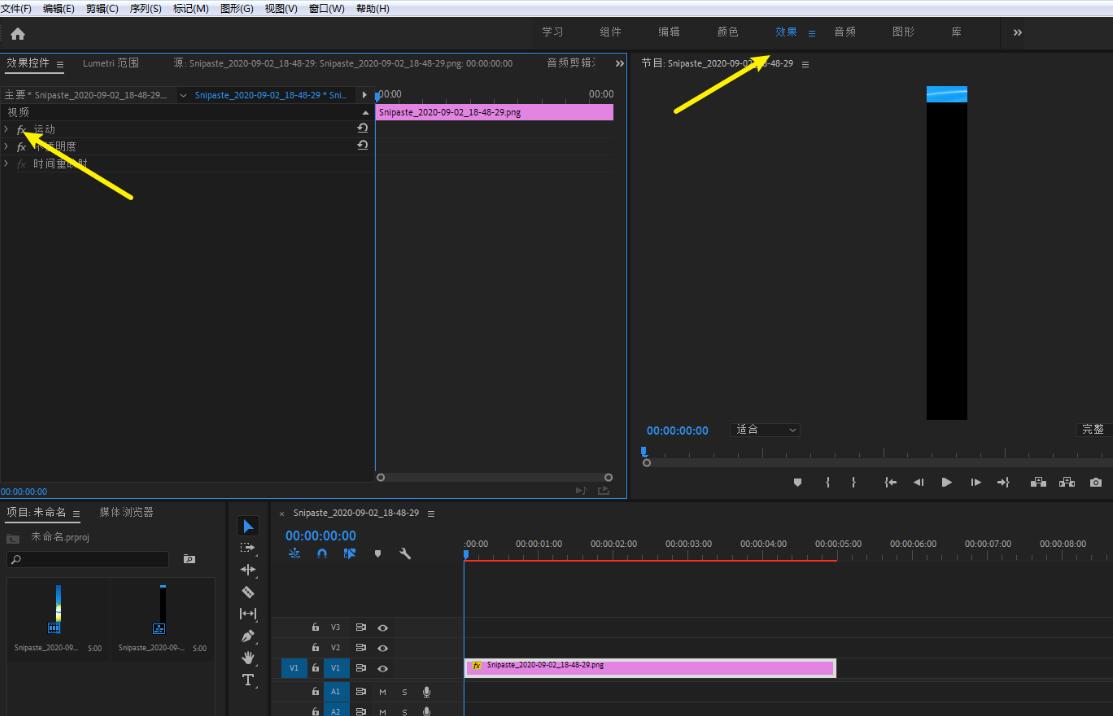
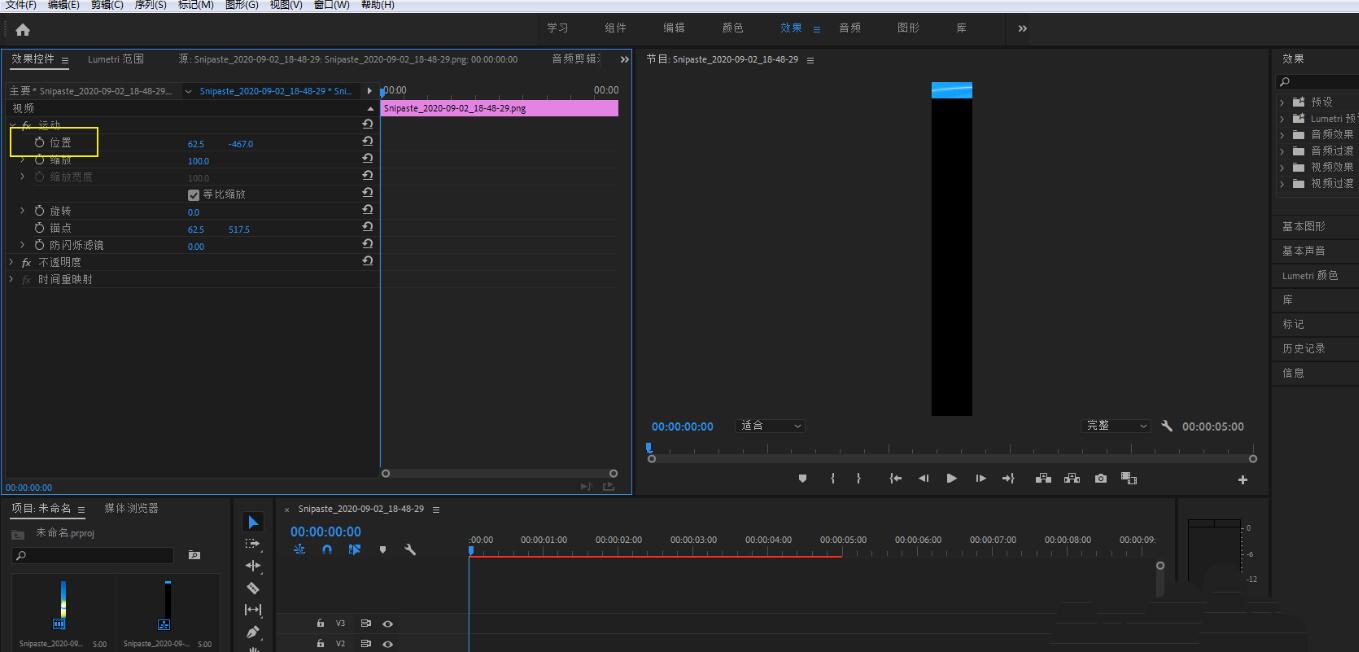
4、开启效果→fx运动,在位置点击秒表。


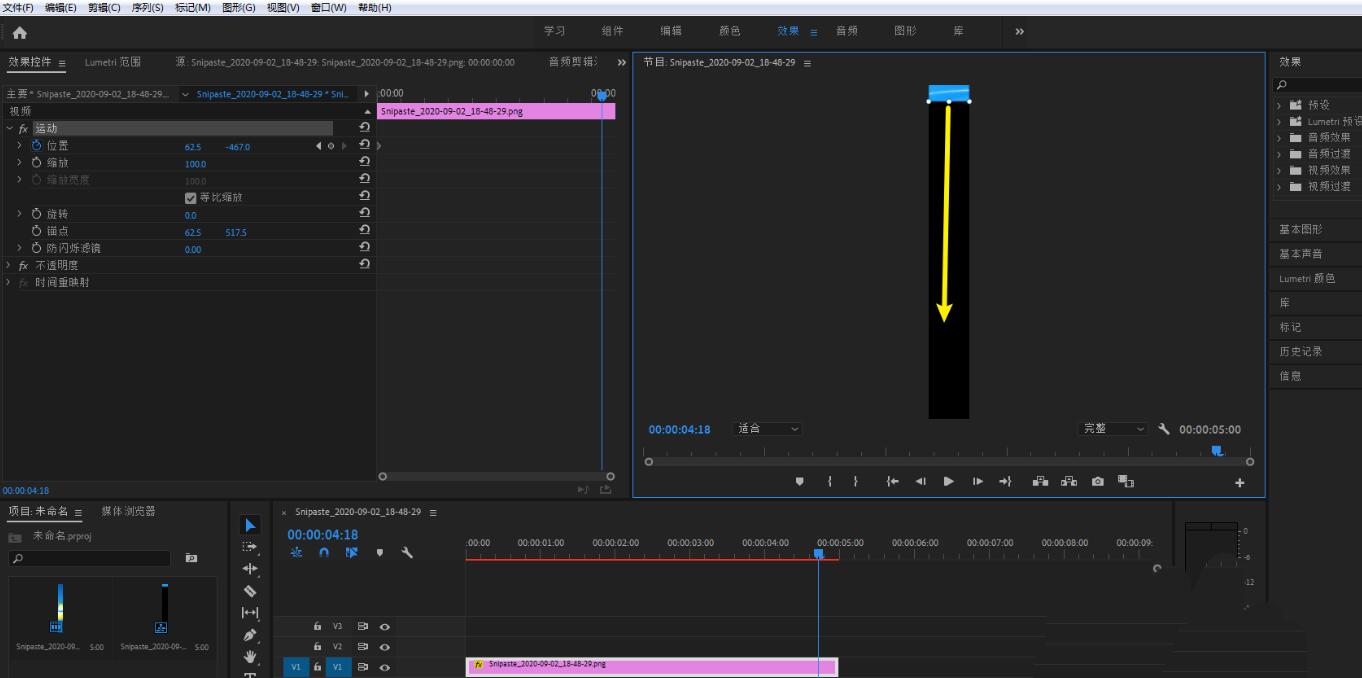
5、蓝色的线条移到尾巴处,双击图片让图片有白点,在预览窗口下拉图片。


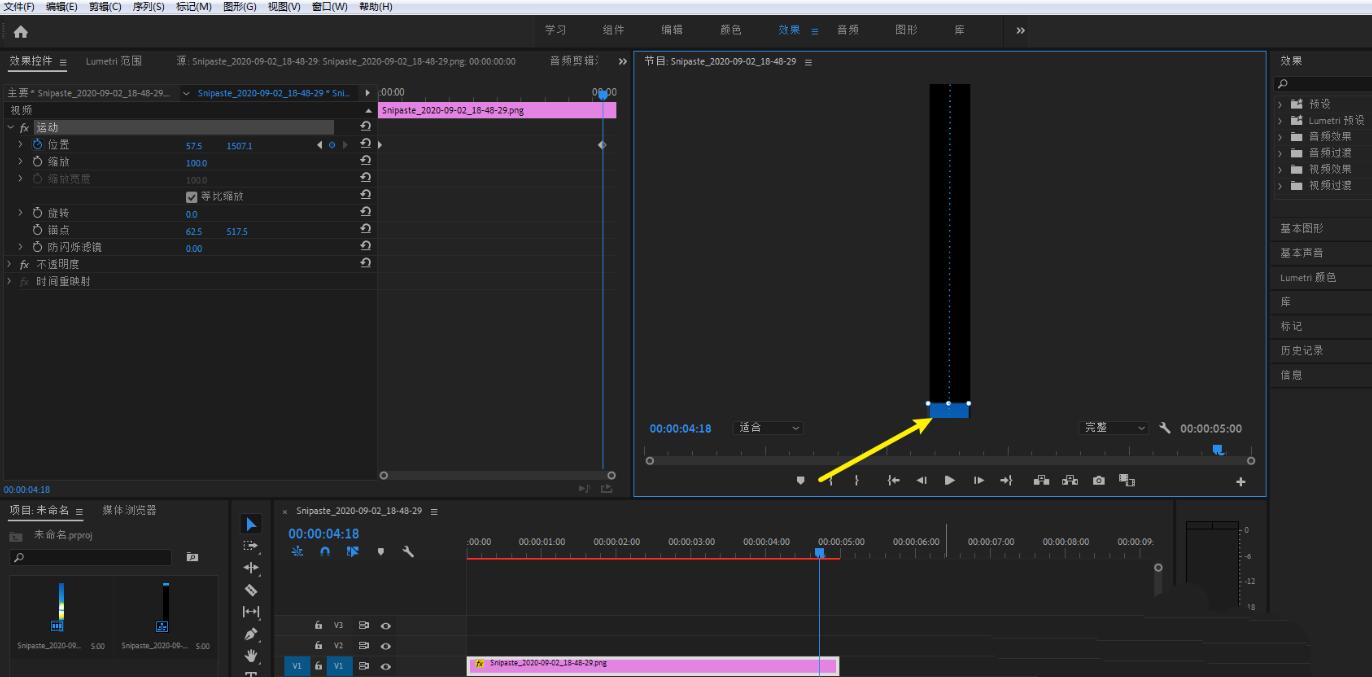
6、让图片在窗口下部露出一点点,到这里制作出了长图滑动效果,如图所示。

上文就讲解了premiere制作长图滑动效果的操作过程,希望有需要的朋友都来学习哦。





