原创premiere图片添加放大缩小动画效果的教程
premiere使用过程中,pr导入的图片想要添加放大缩小的效果,该怎么制作这个效果呢?那么下面小编就和大家一起分享premiere图片添加放大缩小动画效果的教程,有需要的朋友一起来学习吧!
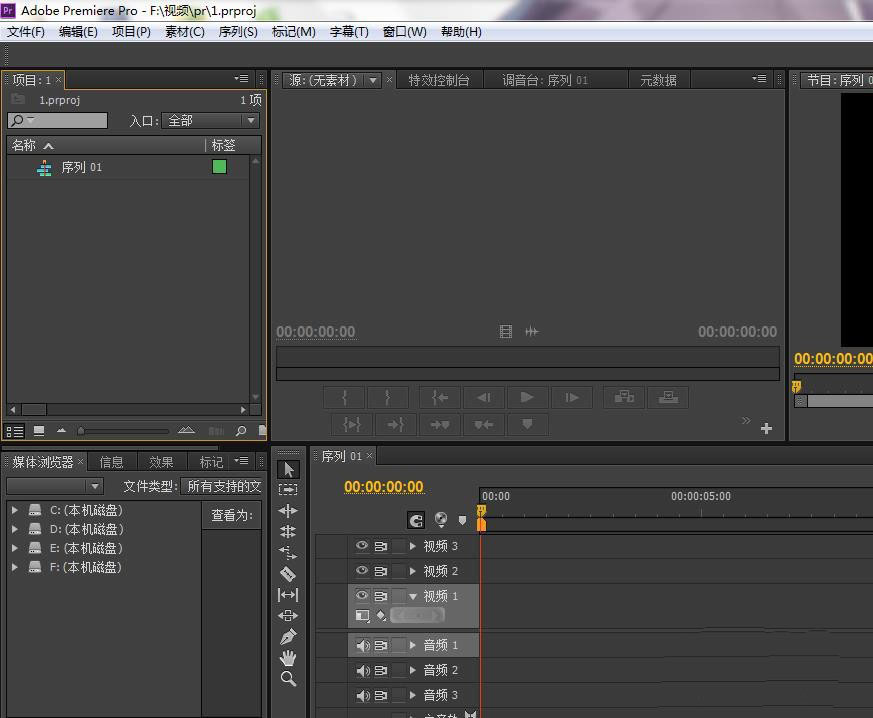
1、打开pr软件,在序列地方双击弹出窗口,选择一张图片。也可以在文件->导入地方选择。

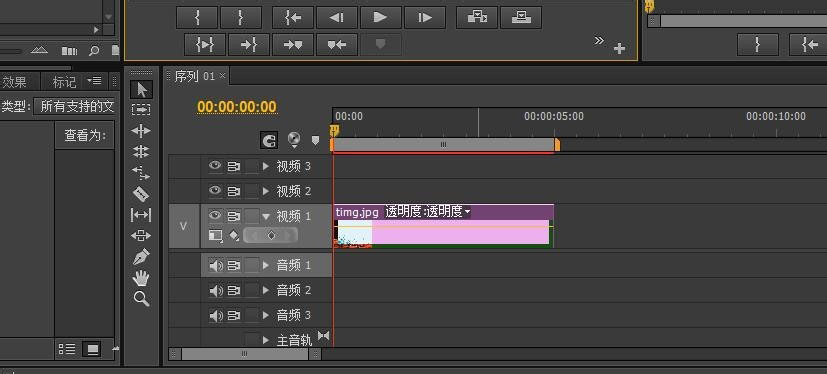
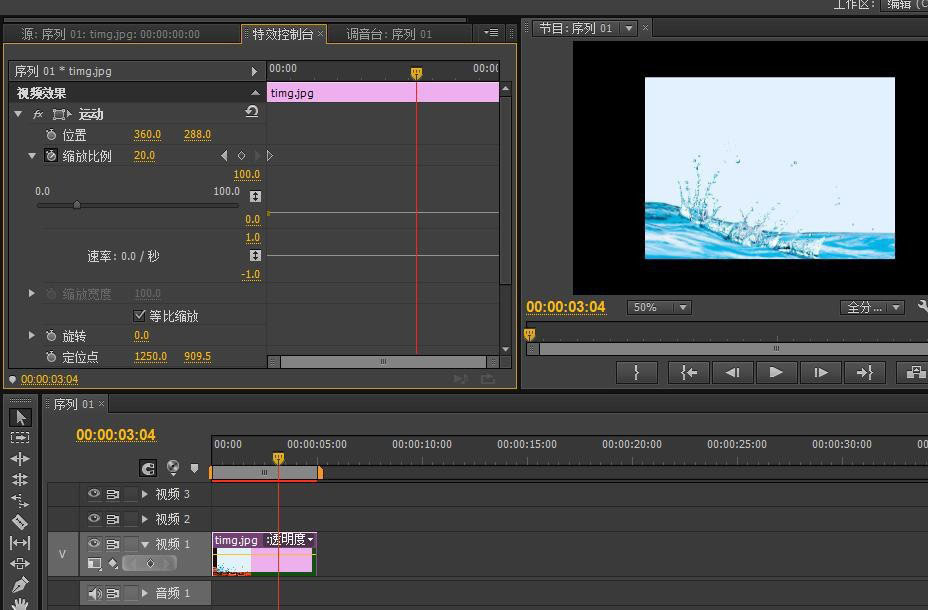
2、将导入的图片放到视频轨中,如图。如果觉得图片长度太小可以,移动下方的时间滑块,拉长时间线。或者直接拉长图片。(这个版本是cs6,滑块在下面。)

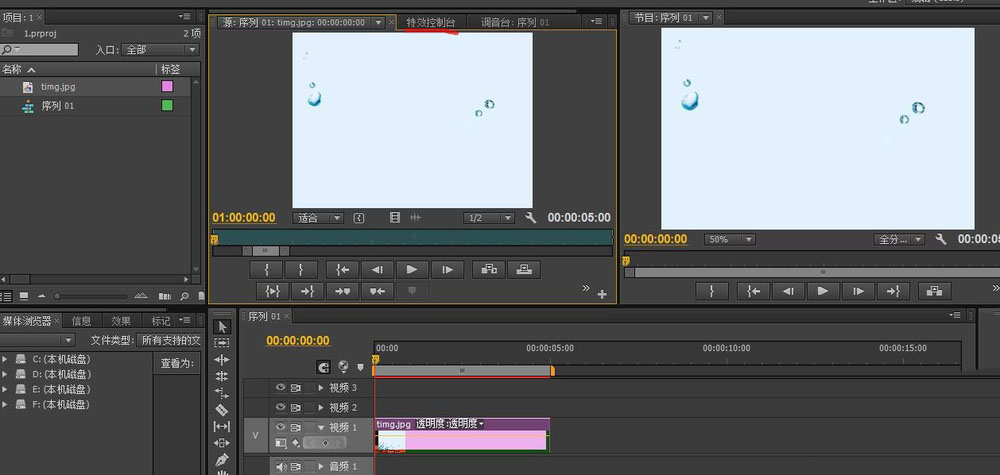
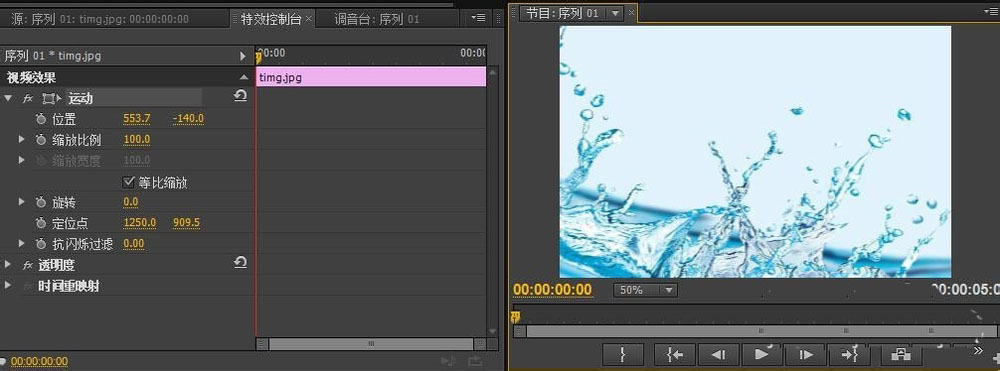
3、双击图片会在上面看到图片,这里选择特效控制台。

4、选择特效中的运动,有个缩放比例。把鼠标移到它上面,按住后可以左右缩放。或双击节目序列的图片也能进行缩放。

5、图片缩放到适当比例后。打开缩放比例旁的小三角有详细的设定。小三角旁边像闹钟一样的图标的是切换动画。

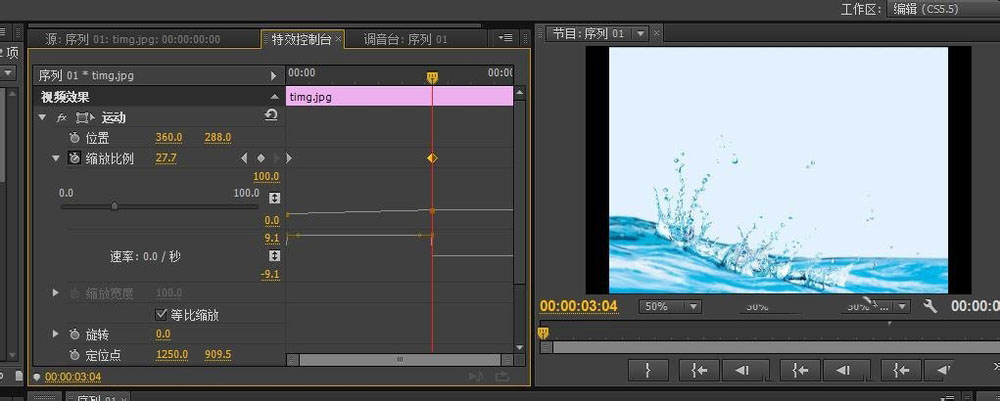
6、在上一步的基础上,我们选择某个时段,点击它打入一个关键帧。如图。再向上向下移动线条。图片随之变大变小。

7、回车后进行测试。
以上就是小编和大家分享的premiere图片添加放大缩小动画效果的教程,希望有需要的朋友都来学习哦。