原创Axure中设计鼠标悬停下拉菜单显示特效的详细操作步骤
你们的工作中是不是也需要使用Axure呢?那么你们知道在Axure中如何制作鼠标悬停下拉菜单显示特效吗?以下内容就为你们带来了Axure中设计鼠标悬停下拉菜单显示特效的详细操作步骤。
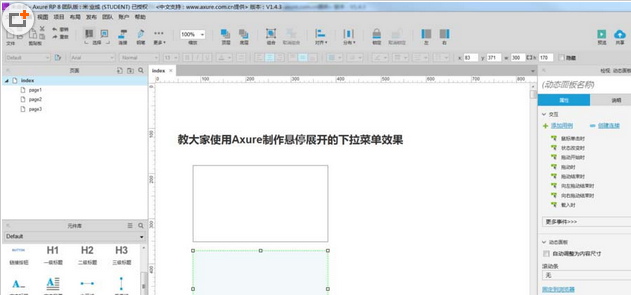
我们需要打开Axure,今天教大家使用Axure制作悬停展开的下拉菜单效果,如下图所示。

然后我们在元件库中拖入本次要使用的元件,到工作台上,如下图所示。

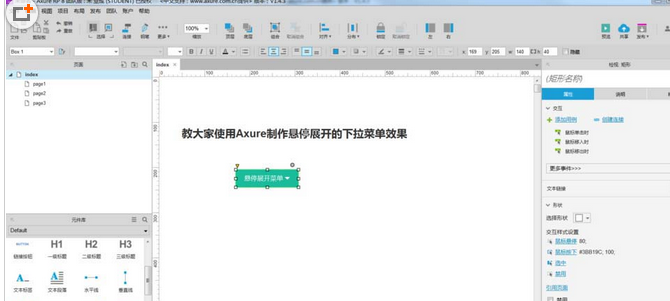
接着我我们将元件的颜色和大小进行调整,最终形成下面的按钮形状,如下图所示。

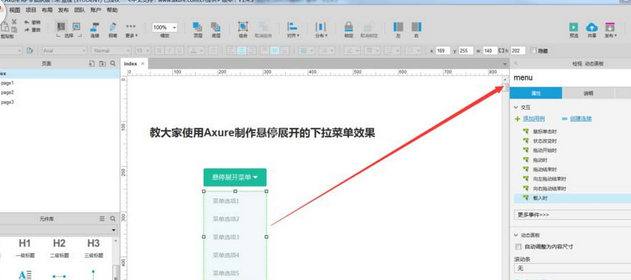
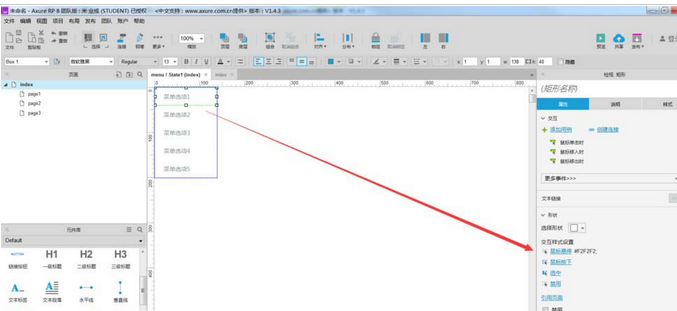
同样,我们在制作一个下拉菜单的动态面板,并命名,如下图所示。

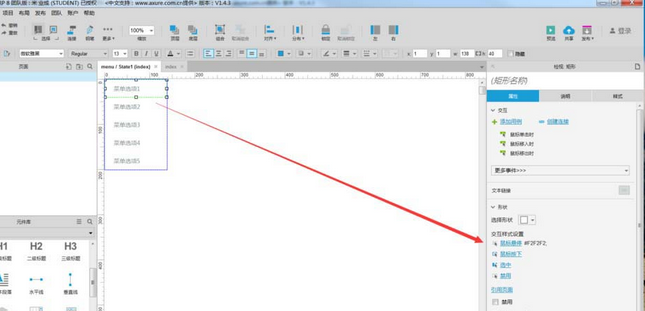
再接着我们给下拉菜单中及按钮做一些样式的交互,比如悬停和点击时的颜色及效果等,如下图所示。

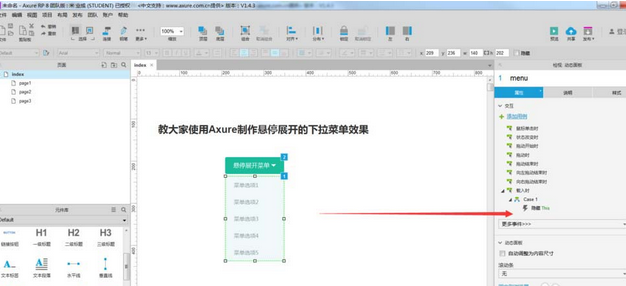
我们再给元件加交互事件,如下图所示。

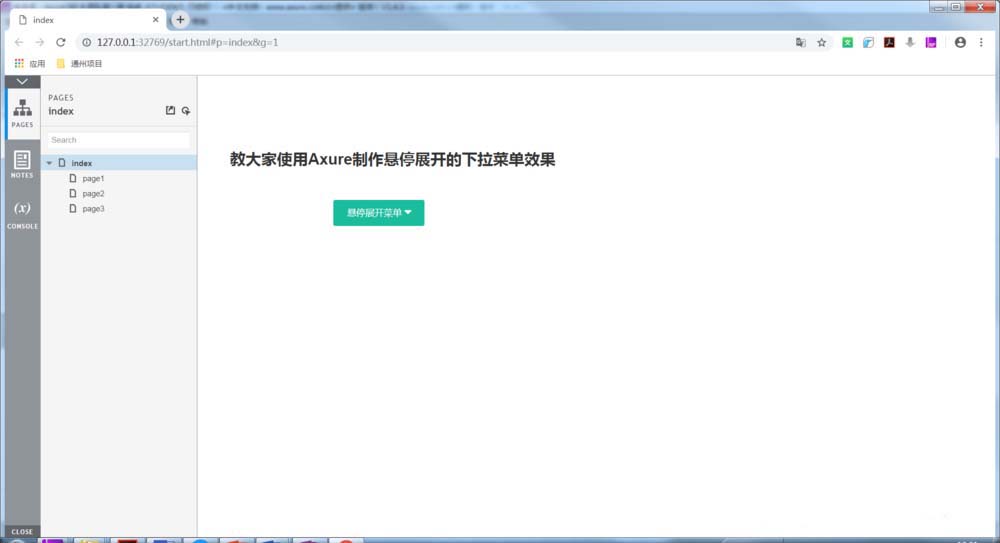
这时候所有工作准备完成,f5预览看一下效果,如下图所示。

最后我们当鼠标悬停在按钮上,此时下拉菜单就会显示出来,如下图所示。

相信你们看完上文描述的Axure中设计鼠标悬停下拉菜单显示特效的详细操作步骤,应该都学会了吧!