原创Axure8页面添加元件说明字段与配置的详细操作方法
最近这几天有很多使用Axure8软件的朋友们,询问页面是怎么添加元件说明字段与配置的?以下这篇教程就带来了Axure8页面添加元件说明字段与配置的详细操作方法。
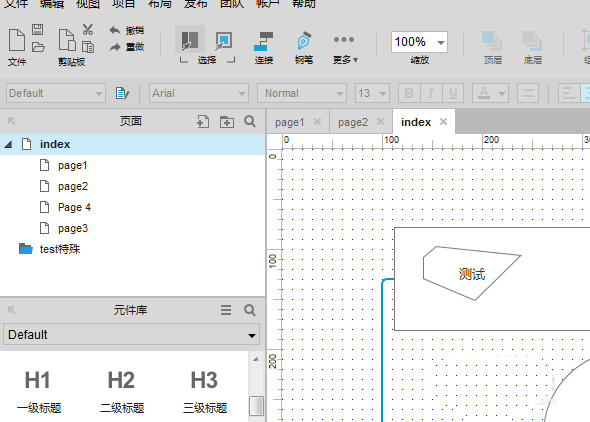
我们需要先打开Axure8软件,打开一个的Axure8的交互设计的软件当中。

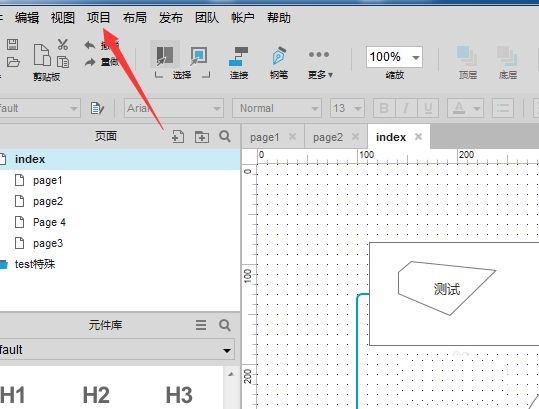
然后我们点击了Axure8的交互设计的,点击菜单中的项目的菜单。

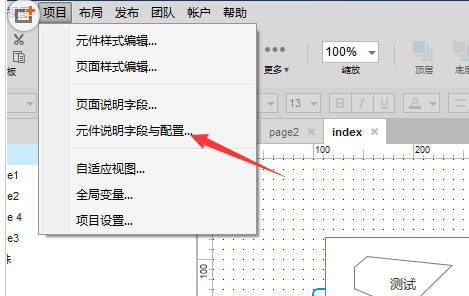
再点击了项目的菜单之后,弹出了下拉菜单选中为元件说明字段与配置的选项。

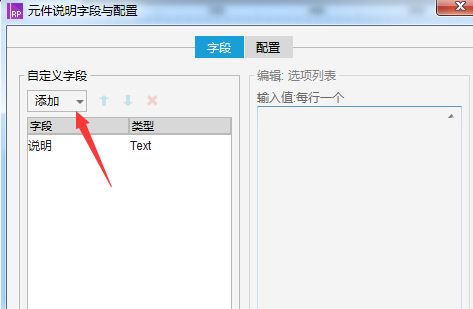
这时就会弹出了一个元件说明字段与配置 ,就会弹出点击添加按钮。

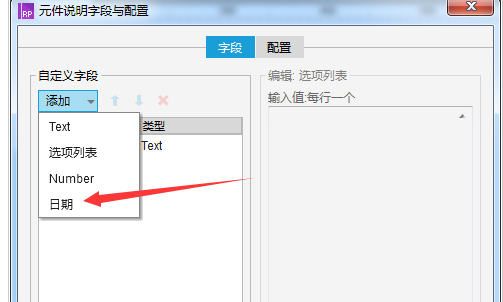
还会弹出了一个日期的选项。

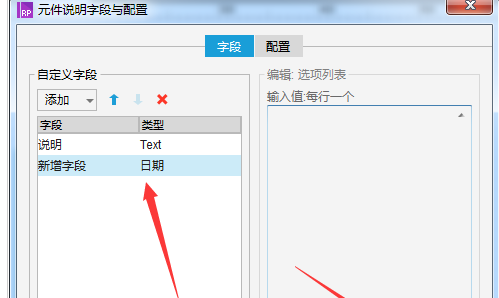
最后我们就把自定义字段添加完成了,点击 确定,保存设置。

根据上文为你们呈现的Axure8页面添加元件说明字段与配置的详细操作方法,你们是不是都学会了呀!